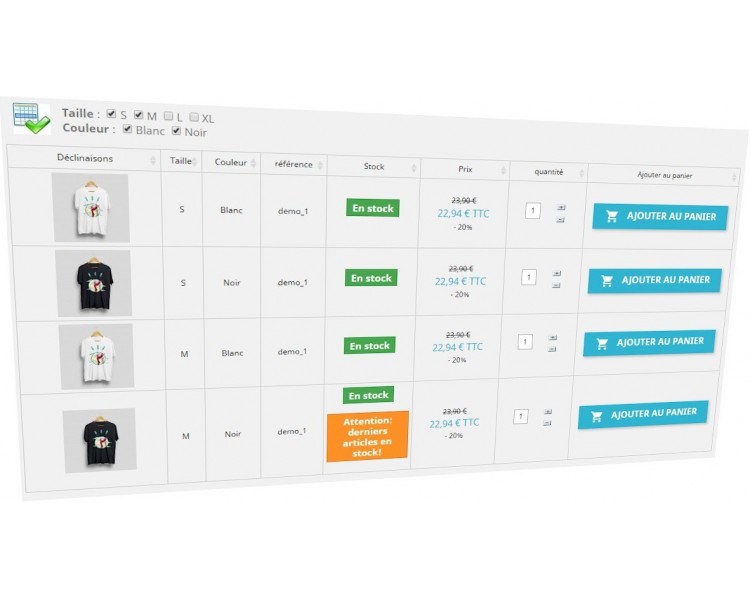
Elenco delle declinazioni
En stock
Visualizzare l'elenco delle variazioni su pagine diverse per rendere più visibile la ricchezza dei prodotti del numero di variazioni con l'elenco di attributi, l'immagine di ogni declinazione, un link diretto per la declinazione e soprattutto un pulsante per aggiungere la declinazione direttamente nel cestino!
Presentazione
Interesse del modulo per i tuoi clienti
Se hai per un prodotto 2 attributi con 4 valori per il primo e 5 per il secondo, ciò crea 20 combinazioni per questo prodotto. Se un cliente vuole vedere i prezzi, la disponibilità, o se una combinazione è in saldo, normalmente deve guardare combinazione per variazione, è molto lungo, davvero noioso, e ai clienti non piace, finiscono per andarsene prima di aver guardato a tutte le combinazioni... Con il mio modulo il cliente vede subito queste 20 combinazioni, se sono disponibili e se alcune sono in promozione con lo sconto effettuato, il cliente basta cliccare sul pulsante "Aggiungi al carrello", non potrebbe essere più semplice.
Interesse del modulo per te e il tuo negozio
I saldi ! Dopotutto, fai trading per vendere, non per occupare il tuo tempo libero.
Il rendering professionale e personalizzabile con le numerose opzioni nella configurazione del modulo e con l'aggiunta di CSS per i più competenti darà un aspetto veramente professionale al tuo negozio e metterà a proprio agio i tuoi clienti.
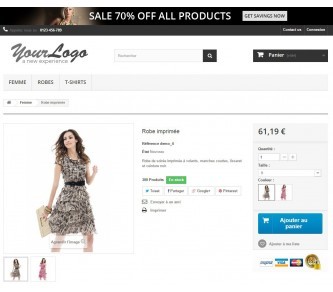
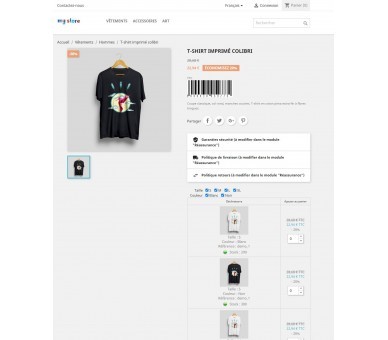
Rendering classico del modulo che mostra l'elenco delle combinazioni
Questo modulo ti permette di visualizzare le tue combinazioni sotto forma di tabella in fondo alla pagina a livello della descrizione lunga

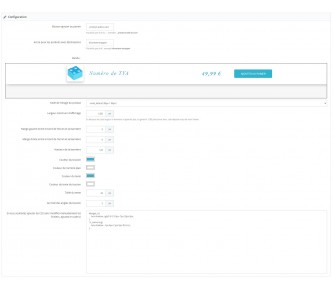
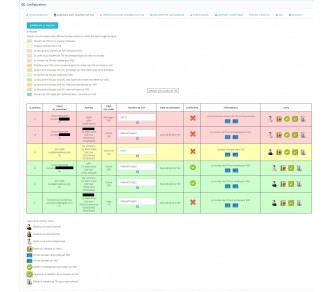
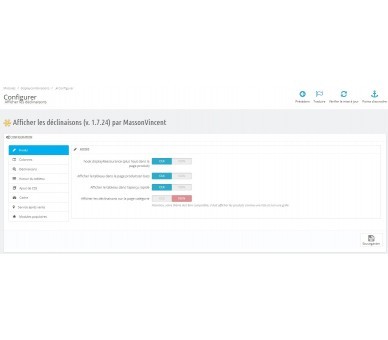
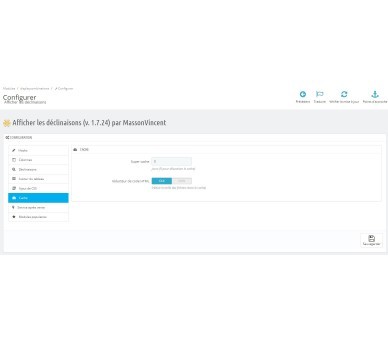
Configurazione del modulo
Ganci: area di visualizzazione del tavolo
Puoi scegliere di visualizzare la tabella in diversi posti:

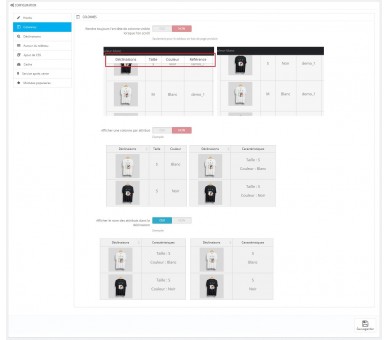
Colonne: visualizzazione dell'intestazione e degli attributi
Per la visualizzazione della tabella, alcune opzioni nella scheda "Colonne" come la visualizzazione costante delle intestazioni (opzione "sticky") o il raggruppamento delle colonne degli attributi

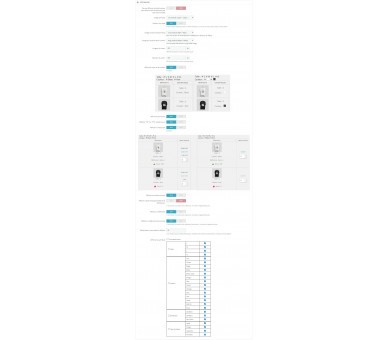
Variazioni (o righe della tabella)
La scheda combinazioni ti permetterà di personalizzare la visualizzazione della tabella:
dimensione dell'immagine della variazione di default e in modalità responsive (per tablet e smartphone)
display a colori o nome del colore
prezzo, sconto, vecchio prezzo (prezzo barrato: prezzo senza sconto)
colonne di magazzino, riferimenti, riferimento del fornitore
se la tabella è troppo lunga (troppe combinazioni) puoi scegliere di visualizzare determinati valori di attributo, ovviamente quelli non spuntati saranno comunque visibili ai tuoi clienti spuntando i valori di attributo da visualizzare

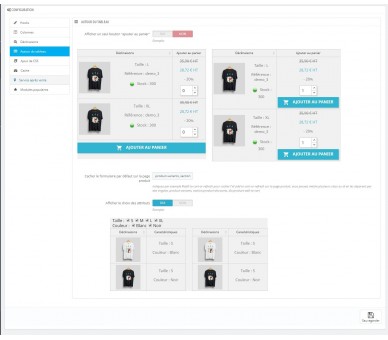
Intorno al tavolo: configurazione del contorno del tavolo relativo alle combinazioni
La scheda intorno alla tabella permette di personalizzare parametri che non sono necessariamente nelle colonne o nelle combinazioni, come la visualizzazione di un singolo pulsante "aggiungi al carrello" o di un pulsante per combinazione, la scelta degli attributi, ma anche un'opzione che permette di nascondere il form di default più in alto nella pagina (il form non è nascosto per i prodotti che non hanno combinazioni)

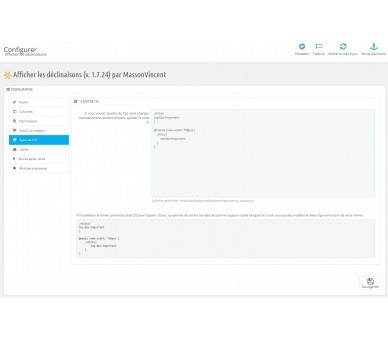
Aggiunta di CSS o come personalizzare la resa visiva della tabella per adattarla al tema del tuo negozio
Per personalizzare ulteriormente il modulo, puoi aggiungere un codice CSS a tua scelta, permettendoti così di avere un colore del testo specifico. Per impostazione predefinita, il codice CSS contiene il codice per l'opzione "sticky" (vedi la scheda "Colonne" sopra). Perché inserire qui il codice CSS per l'opzione adesiva? L'intestazione è visibile a una distanza dalla parte superiore dello schermo, a seconda del tema questo valore può cambiare e puoi quindi modificare il valore di questa distanza.

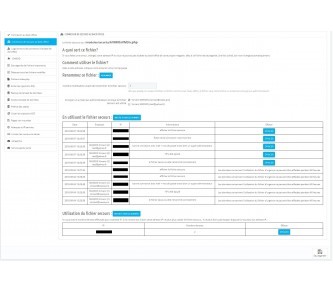
Cache tabelle
Che senso ha visualizzare una tabella "grande" se rallenta il tuo negozio e ti penalizza (a Google non piacciono per niente i siti lenti), quindi è disponibile un sistema di cache che ti permette anche di minimizzare (ridurre) il codice HTML per renderlo meno pesante:


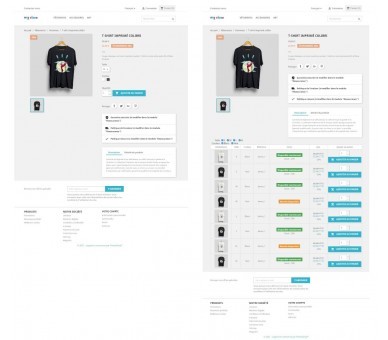
Esempi di rendering differenti
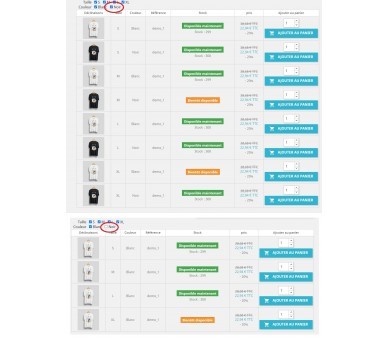
Resi con la visualizzazione della tabella nella parte superiore della pagina, poiché la larghezza è limitata, la tabella viene visualizzata su 2 colonne, ma tutte le informazioni sono presenti

I tuoi clienti possono scegliere gli attributi che li interessano per trovare la giusta combinazione molto rapidamente:

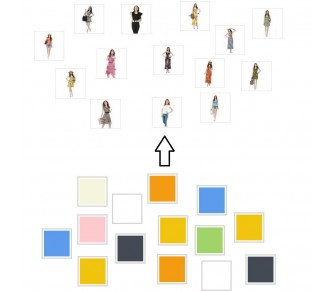
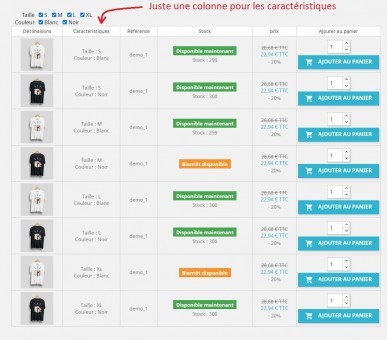
Esempio di rendering con gli attributi raggruppati in un'unica colonna, puoi scegliere di visualizzare o meno il nome degli attributi (Dimensione e colore in questo esempio), puoi anche scegliere di visualizzare il nome del colore (bianco, nero) o un quadrato contenente questo colore.

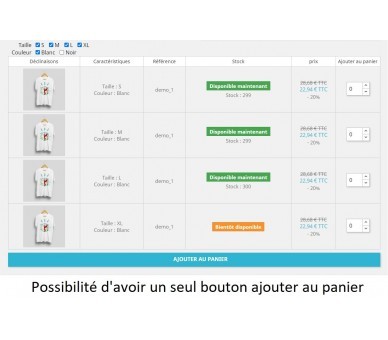
Esempio di rendering con un solo pulsante "Aggiungi al carrello"

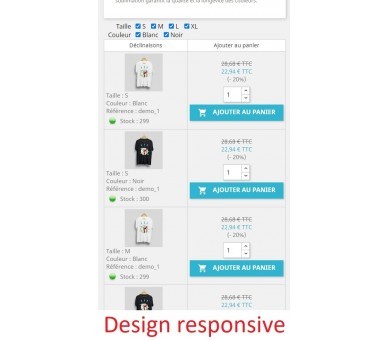
tavola reattiva
Il tavolo è responsive (si adatta automaticamente alle dimensioni dello schermo del terminale utilizzato), se i tuoi clienti visitano il tuo negozio sul loro smartphone o tablet, il tavolo sarà utilizzabile e potranno comunque ordinare facilmente

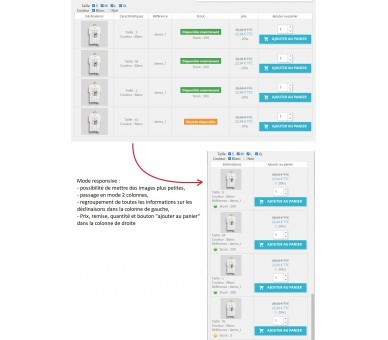
Dettagli delle modifiche alla scheda quando la scheda diventa reattiva

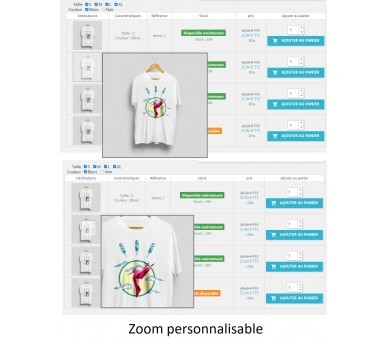
Zoom quando si passa con il mouse sulle immagini
Rendering diverso a seconda delle scelte di zoom dell'immagine

L'opzione "Lazy load" è disponibile dalla versione 1.7.25, questa opzione ti permette di posticipare il caricamento delle immagini fintanto che non c'è bisogno di visualizzarle, questo ti permette di alleggerire le tue pagine (in numero di richieste al tuo server e quindi in kilobyte vedi mega-byte) e aumentare la velocità di caricamento.
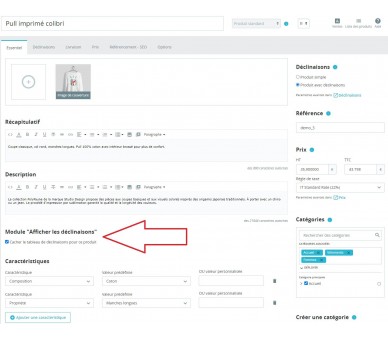
Possibilità di non visualizzare la tabella di un prodotto
Ora è possibile non visualizzare la tabella delle varianti per un determinato prodotto. Basta selezionare la casella "Nascondi la tabella delle varianti per questo prodotto" che si trova nella prima scheda della pagina del prodotto nel back office. Per impostazione predefinita questa casella è deselezionata, quindi la tabella è visibile.

Changelog (2012) :
1.0.0
First version
1.4.0
Possibility to add the function "display combinations" everywhere
1.5.0
for prestashop 1.5, function smarty "display_combinations" become function "d_combinations"
1.5.1
add the list on product page and possiblity to choicy the quantity for the customers
1.5.2
correction bug in query SQL and javascript (minimal_quantity)
1.5.3
correction bug when product have "no-tax"
1.5.4
compatibility with module blocklayered and displaying a square instead of the image
1.5.5
add buttons + and -, correct little bug for installation in the file product-list.tpl
1.5.6
correction bug with blocklayered
1.5.7
list in ajax and little optimisations
1.5.8
correction bug
1.5.9
optimisations (image default if no img for attribute)and add reduction and price stripped in the back office
1.5.9.1
Correction bug (image not displayed if attribute have not color)
1.5.9.2
i forget a {debug} in the file display_combinations.tpl - sorry
1.5.9.3
Possiblity to choose ajax or not on the page category, correction bug with blocklayered
1.5.9.4
debug url product when ajax selected
1.5.9.5
debug : when _PS_VERSION_ < 1.5.5 and ajax not selected the file tpl is not load correctly
1.5.9.6
debug display price with specific_price_output
1.5.9.7
display message if the image size is > 200px in the BO, add the animation image product in the page category, change the src of the image in BO (if the combination's name contain "%" for example)
1.6 -
version for prestashop 1.6 - valide for https://validator.prestashop.com
1.6.1
correction for controller (like search), modification of the function updateConfigFile(), the file js/displaycombinations_categories.js and url of the file tpl for 1.5.x
1.6.2
debug for compatibility with prestashop 1.5.x
1.6.3
little debug when smartcache is disable on product-list.tpl
1.6.4
add selector function
1.6.5
debug SQL (problem quantity in multishop) and function zoom and function for hide the list of attributes
1.6.6
add column unit price, add column message stock and warning, add background-color for 1 line on 2, change the gestion of stock
1.6.7
code cleaning, add function for sorting out combinations
1.6.8
debug problem with module blocklayered, optimisations responsive
1.6.9
debug with the sort, optimisations responsive : add size of image for responsive (0-768px)
1.6.10
compatibility with blockcart "no-ajax"
1.6.11
update mode list/grid, compatibility with blockcart without ajax
1.6.12
add column reference, display attribute name before the attribute, possibility to display one attribute by column
1.6.12.3
debug template in mode responsive and with certain configuration of the module
1.6.12.4
compatibility CHF and order, possibility to have a display like smartphone with table_declinaisons_mini (see that in tpl), delete the "function square in color".
1.6.12.5
(=1.6.13) - minor modifications, modification config by default for installation
1.6.14
option for have one button "add to cart" by table
1.6.15
debug problem with $product->show_price and $product->available_for_order possibility to choice the number maximum of coimbinations to display, with the choice of attributes
1.6.16
compatibility with the module "hide prices easily"
1.7.0
version for prestashop 1.6 and 1.7
1.7.1
version for prestashop 1.6 and 1.7
1.7.2
change request SQL for the image combination
1.7.3
correction with the sort of public_name
1.7.4
add column supplier reference
1.7.5
change image of combination
1.7.6
correction mode catalog on 1.6
1.7.7
correction sort of combinations, display on categories page and quick view
1.7.8
minor updates
1.7.9
add date available for each combination
1.7.10
minor updates
1.7.11
minor updates for prestashop 1.7, add option for hide combinations non-commandable
1.7.12
change code for the button when stock is desable
1.7.13
option for change price when the quantity change
1.7.14
option for add tawith or without tax after price
1.7.15
little debug with prices without taxes
1.7.16
add hook
1.7.17
only for prestashop 1.7, update, optimizations, "HFD = help for debug (and customization)" for use this function add "&pro=1" in the url of the configuration of the module in the BO and save your IP in the tab "your IP"
1.7.18
add CSS directly in the configuration of the module
1.7.19
correction when the number of attributes and relatively numerous on prestashop 1.7
1.7.20
add hook displayProductAdditionalInf for display the table on quick overview and correction of the personnalized message if stock=0
1.7.21
correction for img of attributs when there is no color
1.7.22
correction if attributs missing compared to others combinations
1.7.23
add option of sticky for the header of table
1.7.24
correction show_price
1.7.25
add lazy load on images and update the function add to cart "one button"
1.7.26
compatibility prestashop 1.7.8
1.7.27
debug for the option "one button"
1.8.1
compatibility Prestashop 8.x
1.8.2
correction display crossed out price and discount when changing quantities
1.8.3
add option for display eco participation
1.8.4
debug on installation
1.8.5
correction about ecotax
1.8.6
added a checkbox on the product configuration page to be able to hide the table in the front office
1.8.7
only for the validator
15 other products in the same category
Cesto galleggiante
Aumenta le tue vendite con il nostro modulo “Aggiungi al carrello” per Prestashop: un pulsante “Aggiungi al carrello” sempre visibile per un'esperienza di acquisto fluida e un aumento immediato delle tue conversioni.
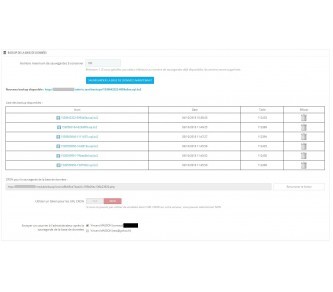
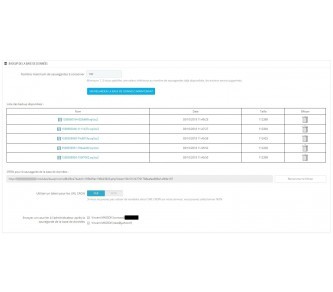
Backup SQL (manuale/CRON/e-mail)
Questo modulo ti permette di effettuare backup SQL molto facilmente dal back office, ma anche tramite attività CRON con l'invio di una copia del database (file .sql.bz2) via email agli amministratori di tua scelta
Apertura dei sottomenu al passaggio del mouse
Nelle ultime versioni di PrestaShop il passaggio del mouse sui sottomenu è stato rimosso, ripristinalo gratuitamente con questo modulo. download
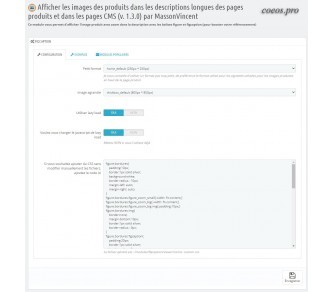
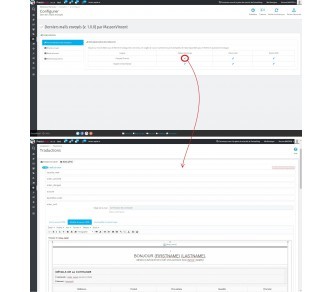
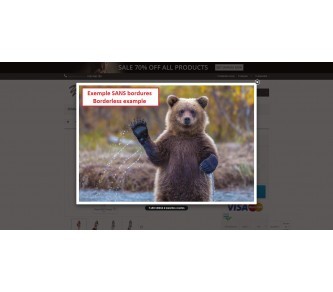
Immagini del prodotto nelle descrizioni
Questo modulo permette di migliorare la SEO su Google arricchendo il contenuto della descrizione grazie ai tag figure e figcaption. Migliora anche il rendering ingrandendo l'immagine e la personalizzazione specifica possibile per ogni immagine.
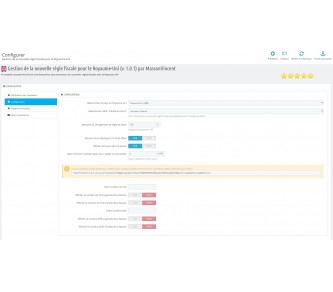
Nuova regola IVA - Brexit (+ contabilità)
Questo modulo 2 in 1 si occupa della gestione delle notizie fiscali a seguito della Brexit con il Regno Unito (Irlanda del Nord e Gran Bretagna)Ma include anche una parte contabile completa che permette di avere i report contabili con tutti i dettagli su tutte le fatture.
Intercetta le email
Leggi le email inviate (anche localmente), identifica i modelli e personalizza le tue email molto facilmente.
Zone di consegna e codici postali
Questo modulo permette di "dividere" un Paese in nuove zone (regioni, dipartimenti, codici postali ...) al fine di assegnare per ogni zona uno specifico vettore (o più) con una specifica tariffa.
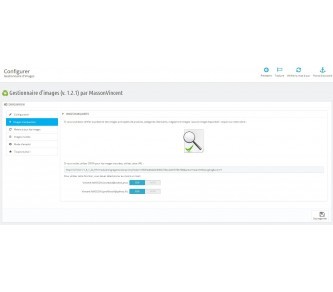
Immagini e miniature: compressione e reSmush
Gestisci facilmente le immagini, le categorie, i produttori, i fornitori e i negozi dei tuoi prodotti con questo gestore di immagini. Ti permetterà di evitare di memorizzare immagini non necessarie, indica se mancano immagini e rigenera le immagini molto rapidamente
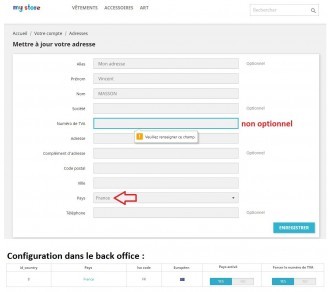
Forza il numero di partita IVA a seconda del...
Questo modulo consente di obbligare il cliente a registrare il proprio numero di partita IVA a seconda del paese, in modo da poter obbligare gli stranieri nel proprio paese a registrare il proprio numero di partita IVA.
Accedi all'account cliente senza password
Questo modulo ti permette di connetterti all'account del cliente molto facilmente senza chiedere la sua password. La connessione può essere effettuata dal back office, ma anche dal front office.
Cambio di vettore
Questo modulo permette di cambiare il corriere dal back office e modificare il costo della consegna.
Partita IVA
Fatturare i clienti commerciali esteri esentasse che hanno un numero di partita IVA valido su VIES dopo aver verificato i numeri di partita IVA per evitare truffe IVA ed errori dei clienti.
Miniature di immagini
Migliorare il rendering di presentazione dei prodotti sostituendo le piazze di colori degli attributi di miniature.
Nascondi i prezzi facilmente
Questo modulo permette di nascondere i prezzi dei prodotti di alcune categorie per determinati gruppi di clienti, ma anche incoraggiare i visitatori di registrarsi o di connettersi con messaggi personalizzati.