Immagini del prodotto nelle descrizioni
Questo modulo permette di migliorare la SEO su Google arricchendo il contenuto della descrizione grazie ai tag figure e figcaption. Migliora anche il rendering ingrandendo l'immagine e la personalizzazione specifica possibile per ogni immagine.
Obiettivi del modulo
Visualizzare un'immagine "semplice" è già possibile nella descrizione dei prodotti ma è poco funzionale, senza zoom e non viene fatto nulla per ottimizzare la referenziazione sia in termini di tag che di caricamento lento.
Il mio modulo consente:
- inserire tag figure e figcaption nelle descrizioni dei prodotti e nelle pagine CMS
- migliorare la SEO inserendo contenuti personalizzati dai campi title, alt e figcaption
- creare uno zoom che permetta di vedere in dettaglio le immagini dei prodotti
- per rendere il contenuto facilmente personalizzabile
- non appesantire la pagina e non rallentare i tempi di caricamento per fare punti con Google
Principio
I tag figure e figcaption non funzionano in modo nativo su PrestaShop, quindi è necessario un modulo per poterli includere e migliorare il contenuto delle descrizioni.
Questo modulo non solo visualizza l'immagine molto facilmente per l'utente, ma include anche uno zoom sull'immagine. I formati immagine possono essere selezionati nella configurazione del modulo. Per l'immagine grande puoi anche selezionare il formato immagine originale (non modificato da PrestaShop).
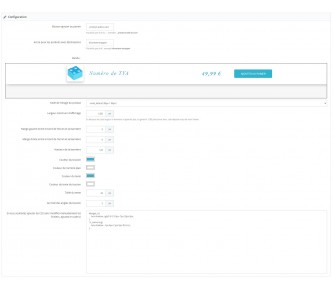
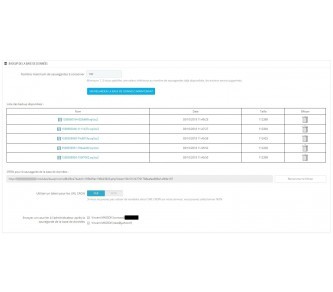
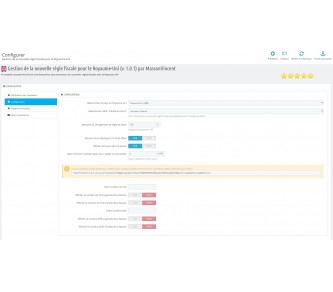
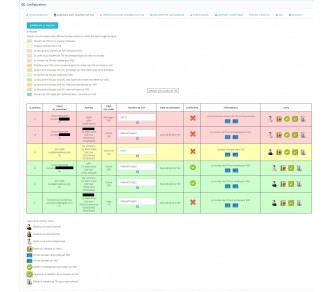
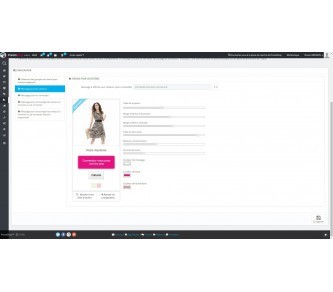
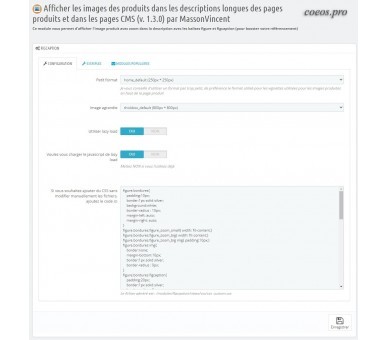
Configurazione del modulo
La prima scelta riguarda il formato dell'immagine, le dimensioni in pixel sono indicate tra parentesi.
Quindi puoi scegliere la dimensione dell'immagine ingrandita, puoi anche scegliere l'immagine nativa che hai caricato (in questo caso le dimensioni in pixel non sono indicate perché differiscono per ogni immagine).

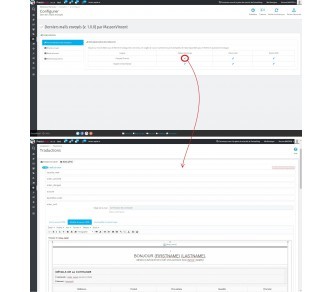
Visualizzazione dell'elemento <figure> con un'immagine specifica
Il codice da inserire deve iniziare e finire con # # # e contenere almeno l'id immagine (di qualsiasi prodotto).
Esempio per visualizzare l'immagine il cui image_id è 12:
## #12# ##

Ingrandisci
Per visualizzare l'immagine grande, configura semplicemente la dimensione che preferisci per l'immagine grande nel back office.
Per impostazione predefinita Prestashop aggiunge bande bianche sulle immagini, puoi evitarlo con il modulo "gestore immagini miniature".
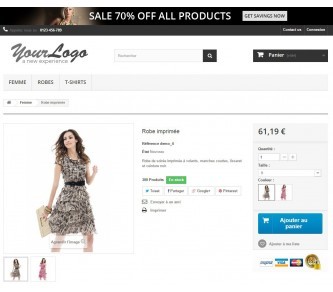
Il più grande difetto sulle immagini dei prodotti è lo zoom, di default con PrestaShop prende l'altezza dello schermo con un margine in alto e il titolo e un margine in basso e lo scorrimento è impossibile, improvvisamente se hai un'immagine in modalità ritratto che supera l'altezza dello schermo, non può essere visualizzato senza essere ridotto e quindi il contenuto diventa difficile da leggere, o addirittura illeggibile. Questo modulo ti permette di includere l'immagine nella descrizione, lo scorrimento diventa possibile l'immagine non è limitata all'altezza dello schermo, quindi hai un'immagine visibile e perfettamente leggibile.
Esempio di un'immagine di altezza la cui visualizzazione nativa è illeggibile e non può essere utilizzata da PrestaShop:

Puoi trovare questa immagine nella pagina di descrizione del modulo "lista delle combinazioni".
Miglioramento della SEO grazie alle informazioni disponibili e esaminate dai motori di ricerca
È possibile indicare il titolo e il campo alt dell'immagine così come la figcaption (leggenda della figura) molto facilmente:
###id_image¤title¤alt¤figcaption###
Il codice inizia e finisce con # # # e troviamo tra queste 2 estremità:
- id_image
- contenuto del campo del titolo
- contenuto del campo alt
- contenuto del tag figcaption
Se non si fornisce alcuna informazione per uno di questi parametri (title, alt e figcaption), invece di lasciare un elemento vuoto, verrà indicato il nome del prodotto (come nel primo esempio con # # # 12 # # # ). Per la SEO è meglio di niente, ma possiamo fare di meglio.
Esempio :
###12¤Pretty yellow dress¤Yellow dress¤yellow floral pattern###
Il campo del titolo sarà Pretty yellow dress
Il campo alternativo sarà Vestito giallo
Figcaption sera motivo floreale giallo
Personalizzazione del rendering
Ora che abbiamo visto come visualizzare l'immagine di un prodotto e avere una migliore referenziazione compilando i campi importanti, possiamo migliorare il rendering in modo da avere un rendering più personalizzato, questo modulo è fatto anche per accontentare i tuoi clienti.
Il rendering di ogni immagine (e dei tag figure e figcaption) può essere personalizzato molto facilmente, basta indicare il nome della classe in 5a posizione:
# # # id_image¤title¤alt¤figcaption¤class # # #
Il nome della classe è attribuito al tag figure (che facilita la personalizzazione dell'insieme ma anche del contenuto: i tag image e figcaption).
Quindi tutto ciò che devi fare è configurare la classe nella configurazione del modulo. Puoi avere una classe comune per immagini diverse e allo stesso tempo avere classi specifiche per ogni immagine.
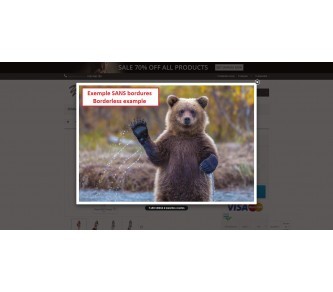
Esempio di rendering con una classe:

La classe bordi è impostata per visualizzare un bordo attorno all'immagine, un bordo attorno a figcaption e un bordo con angoli arrotondati attorno al set.
Esempio di rendering con più classi: se si vuole avere su 3 immagini lo stesso frame (bordi e margini tra gli elementi) ma avere un colore di sfondo della figcaption specifico del prodotto:
Prima foto (con il vestito giallo): # # # 123 vestito giallo vestito giallo vestito giallo bordi gialli # # #
Seconda foto (con il vestito blu): # # # 456 vestito blu vestito blu vestito blu bordi blu # # #
Terza foto (con il vestito arancione): # # # 789 ¤ vestito arancione ¤ vestito arancione ¤ vestito arancione ¤ bordi arancioni # # #
Queste 3 immagini saranno ciascuna nel rispettivo tag di figura che avrà i "confini" di classe, ma ognuna avrà una classe specifica per determinare un colore specifico (classe gialla, classe blu e classe arancione).
Puoi moltiplicare la classe senza limiti e aggiungere ad esempio "left" o "right" se vuoi definire un codice CSS per far apparire i tag rispettivamente a sinistra e a destra:
###789¤robe orange¤robe orange¤robe orange¤bordures orange droite###
Per l'immagine piccola il tag appare come classe figure_zoom_small, mentre per l'immagine ingrandita il tag appare come classe figure_zoom_big. È quindi possibile personalizzare l'immagine ingrandita in modo diverso dall'immagine piccola.
Per i perfezionisti è anche possibile avere un rendering molto specifico, come un'immagine rotonda, ad esempio, attenzione: a seconda dei formati dell'immagine (rapporto larghezza/altezza) questo risultato non è necessariamente il più giudizioso:

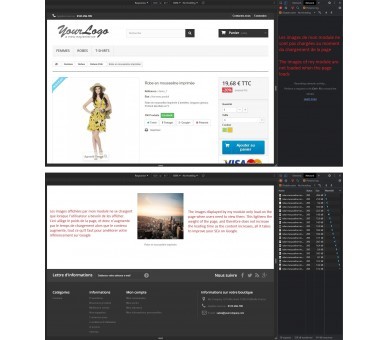
Non rallentare e appesantire la pagina
Aumentare la dimensione della descrizione e dei dati va bene, non aumentare il peso della pagina e il tempo di caricamento è meglio!
Il modulo include l'opzione "lazy load" sulle immagini: non verranno caricate al caricamento della pagina. È un caricamento differito, che viene eseguito solo quando il cliente ha bisogno di vedere l'immagine. Questo permette di non aumentare il peso della pagina e quindi di non rallentare il caricamento della pagina mentre il contenuto verrà evidenziato e le immagini meglio referenziate. Questo aiuta a migliorare la SEO sui motori di ricerca come Google.
Come puoi vedere in questa schermata, il caricamento delle immagini avviene solo durante lo scorrimento verticale:

Changelog:
1.0.0
First version
1.1.0
add CMS pages
1.2.0
full compatibility with 1.7
1.3.0
add lazy load
1.3.1
update of code CSS default
1.3.2
optimization responsive
14 other products in the same category
Cesto galleggiante
Aumenta le tue vendite con il nostro modulo “Aggiungi al carrello” per Prestashop: un pulsante “Aggiungi al carrello” sempre visibile per un'esperienza di acquisto fluida e un aumento immediato delle tue conversioni.
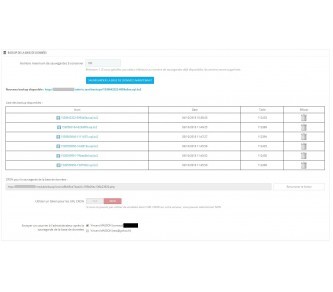
Backup SQL (manuale/CRON/e-mail)
Questo modulo ti permette di effettuare backup SQL molto facilmente dal back office, ma anche tramite attività CRON con l'invio di una copia del database (file .sql.bz2) via email agli amministratori di tua scelta
Apertura dei sottomenu al passaggio del mouse
Nelle ultime versioni di PrestaShop il passaggio del mouse sui sottomenu è stato rimosso, ripristinalo gratuitamente con questo modulo. download
Nuova regola IVA - Brexit (+ contabilità)
Questo modulo 2 in 1 si occupa della gestione delle notizie fiscali a seguito della Brexit con il Regno Unito (Irlanda del Nord e Gran Bretagna)Ma include anche una parte contabile completa che permette di avere i report contabili con tutti i dettagli su tutte le fatture.
Intercetta le email
Leggi le email inviate (anche localmente), identifica i modelli e personalizza le tue email molto facilmente.
Zone di consegna e codici postali
Questo modulo permette di "dividere" un Paese in nuove zone (regioni, dipartimenti, codici postali ...) al fine di assegnare per ogni zona uno specifico vettore (o più) con una specifica tariffa.
Immagini e miniature: compressione e reSmush
Gestisci facilmente le immagini, le categorie, i produttori, i fornitori e i negozi dei tuoi prodotti con questo gestore di immagini. Ti permetterà di evitare di memorizzare immagini non necessarie, indica se mancano immagini e rigenera le immagini molto rapidamente
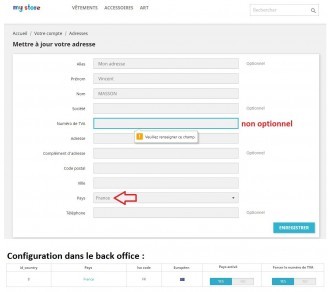
Forza il numero di partita IVA a seconda del...
Questo modulo consente di obbligare il cliente a registrare il proprio numero di partita IVA a seconda del paese, in modo da poter obbligare gli stranieri nel proprio paese a registrare il proprio numero di partita IVA.
Accedi all'account cliente senza password
Questo modulo ti permette di connetterti all'account del cliente molto facilmente senza chiedere la sua password. La connessione può essere effettuata dal back office, ma anche dal front office.
Cambio di vettore
Questo modulo permette di cambiare il corriere dal back office e modificare il costo della consegna.
Partita IVA
Fatturare i clienti commerciali esteri esentasse che hanno un numero di partita IVA valido su VIES dopo aver verificato i numeri di partita IVA per evitare truffe IVA ed errori dei clienti.
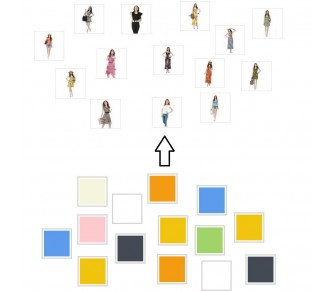
Miniature di immagini
Migliorare il rendering di presentazione dei prodotti sostituendo le piazze di colori degli attributi di miniature.
Nascondi i prezzi facilmente
Questo modulo permette di nascondere i prezzi dei prodotti di alcune categorie per determinati gruppi di clienti, ma anche incoraggiare i visitatori di registrarsi o di connettersi con messaggi personalizzati.