Images produits dans les descriptions
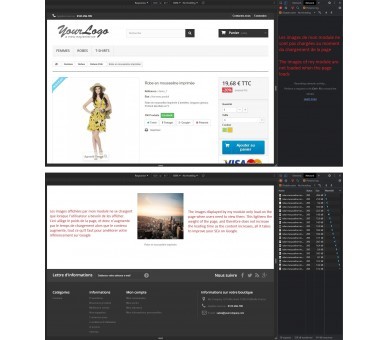
Ce module permet d'améliorer le référencement sur Google en enrichissant le contenu de la description grâce aux balises figure et figcaption. Il améliore aussi le rendu par un zoom sur l'image et un personnalisation spécifique possible pour chaque image.
Objectifs du module
Afficher une image "simple" est déjà possible dans la description des produits mais c'est tout juste fonctionnel, sans zoom et rien n'est fait pour optimiser le référencement que ce soit en terme de balises ou de chargement différé (lazy load).
Mon module permet :
- d'insérer des balises figure et figcaption dans la description des produits et dans les pages CMS
- d'améliorer le référencement en insérant le contenu personnalisé des champs title, alt et figcaption
- de créer un zoom permettant de voir en détails les images des produits
- de rendre le contenu personnalisable facilement
- de ne pas alourdir la page et ne pas ralentir le temps de chargement afin de marquer des points auprès de Google
Principe
Les balises figure et figcaption ne fonctionnent pas nativement sur PrestaShop, il faut donc un module pour pouvoir les inclure et améliorer le contenu des descriptions.
Non seulement ce module affiche l'image très facilement pour l'utilisateur mais il inclut en plus un zoom sur l'image. Les formats des images sont sélectionnables dans la configuration du module. Pour la grande image vous pouvez même sélectionner le format originel de l'image (non modifié par PrestaShop).
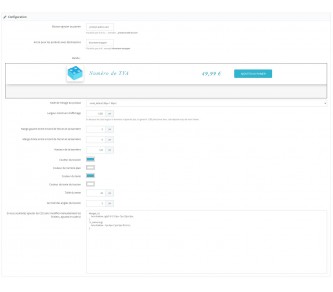
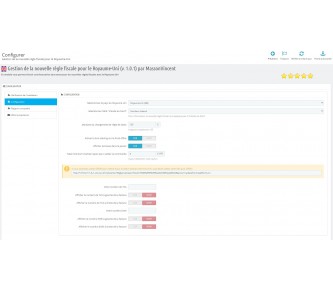
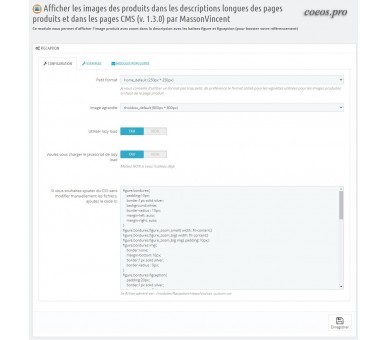
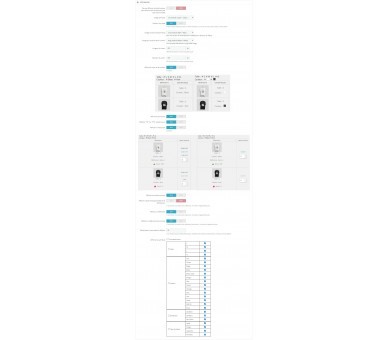
Configuration du module
Le premier choix porte sur le format de l'image, les dimensions en pixels sont rappelés entre parenthèses.
Ensuite vous pouvez choisir la taille de l'image zoomée, vous pouvez même choisir l'image native que vous avez chargé (dans ce cas il les dimensions en pixels ne sont pas indiqués car elles diffèrent pour chaque image).

Affichage de l'élément <figure> avec une image spécifique
Le code à insérer doit commencer et finir par ### et contenir au minimum l'id image (de n'importe quel produit).
Exemple pour afficher l'image dont id_image est 12 :
## #12# ##

Le zoom
Pour afficher l'image en grand il suffit de configurer dans le back office la taille de votre choix pour la grande image.
Par défaut Prestashop rajoute des bandes blanches sur les images, vous pouvez éviter ça avec le module "gestionnaire d'images miniatures".
Le plus gros défaut sur les images produits c'est le zoom, par défaut avec PrestaShop il prend la hauteur de l'écran avec une marge en haut et le titre et une marge en bas et le scroll est impossible, du coup si vous avec une image en mode portrait qui dépasse la hauteur de l'écran elle ne peut pas être affichée sans être réduite et donc le contenu devient peu lisible, voir illisible. Ce module permet d'inclure l'image dans la description, le scroll devenant possible l'image n'est pas limitée à la hauteur de l'écran , vous avez donc une image visible et parfaitement lisible.
Exemple d'une image en hauteur dont l'affichage natif est non lisible et non exploitable par PrestaShop:

Vous pouvez retrouver cette image sur la page de description du module "liste des déclinaisons".
Amélioration du SEO par des informations disponibles et scrutées par les moteurs de recherche
Il est possible d'indiquer le champ title et alt de l'image ainsi que le figcaption (légende de la figure) très facilement :
###id_image¤title¤alt¤figcaption###
Le code commence et finit par ### et on retrouve entre ces 2 extrémités :
- id_image
- contenu du champ title
- contenu du champ alt
- contenu de la balise figcaption
Si vous ne donnez aucune information pour un de ces paramètres (title, alt et figcaption), au lieu de laisser un élément vide, c'est le nom du produit qui sera indiqué (comme dans le premier exemple avec ###12###). Pour le référencement c'est mieux que rien, mais on peut faire mieux.
Exemple :
###12¤Pretty yellow dress¤Yellow dress¤yellow floral pattern###
Le champ title sera Pretty yellow dress
Le champ alt sera Yellow dress
Figcaption sera yellow floral pattern
Personnalisation du rendu
Maintenant que l'on a vu comment afficher une image produit et avoir un meilleur référencement en remplissant les champs importants, on peut améliorer le rendu afin d'avoir un rendu plus personnalisé, ce module est fait aussi fait pour plaire à vos clients.
Le rendu de chaque image (et des balises figure et figcaption) peut être personnalisé très facilement, il suffit d'indiquer le nom de la classe en 5 ème position:
###id_image¤title¤alt¤figcaption¤class###
Le nom de la class est attribuée à la balise figure (ce qui rend plus facile la personnalisation de l'ensemble mais aussi du contenu : les balises image et figcaption).
Il suffit ensuite de paramétrer la class dans la configuration du module. Vous pouvez avoir une classe commune pour différentes images et avoir en même temps des class spécifiques pour chaque image.
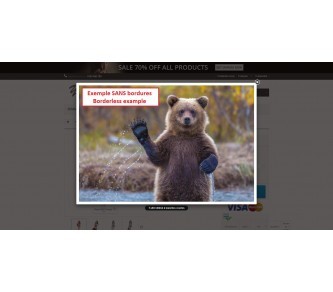
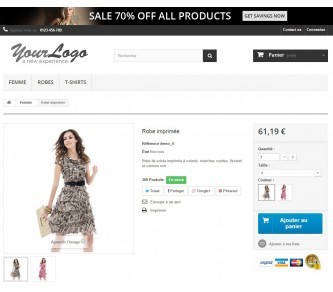
Exemple de rendu avec une class :

La classe bordures est paramétrée pour affichée une bordure autour de l'image, une bordure autour de figcaption et une bordure avec des coins arrondis autour de l'ensemble.
Exemple de rendu avec plusieurs class : si vous voulez avoir sur 3 images le même encadrement (bordures et marges entres les éléments) mais avoir une couleur de fond du figcaption spécifique au produit :
Première image (avec la robe jaune): ###123¤robe jaune¤robe jaune¤robe jaune¤bordures jaune###
Deuxième image (avec la robe bleue) : ###456¤robe bleue¤robe bleue¤robe bleue¤bordures bleu###
Troisième image (avec la robe orange) : ###789¤robe orange¤robe orange¤robe orange¤bordures orange###
Ces 3 images seront chacune dans leur balise figure respective qui auront la classe "bordures", mais chacune aura une classe spécifique pour déterminer une couleur spécifique (classe jaune, class bleu et class orange).
Vous pouvez multiplier les class sans limite et rajouter par exemple "gauche" ou "droite" si vous souhaitez définir un code CSS pour disposer les balises figure respectivement à gauche et à droite:
###789¤robe orange¤robe orange¤robe orange¤bordures orange droite###
Pour la petite image la balise figure a comme class figure_zoom_small, alors que pour l'image zoomée la balise figure a comme class figure_zoom_big. Vous pouvez donc personnaliser l'image zoomée de manière différente de la petite image.
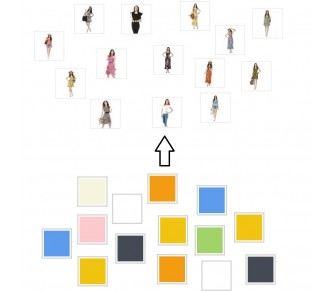
Pour les perfectionnistes il est aussi possible d'avoir un rendu très spécifique, comme par exemple une image ronde, attention : en fonction des formats des images (ratio largeur/hauteur) ce résultat n'est pas forcément le plus judicieux :

Ne pas ralentir et alourdir la page
Augmenter la taille de la description et les données c'est bien, ne pas augmenter le poids de la page et le temps de chargement c'est mieux !
Le module inclus l'option "lazy load" sur les images : elles ne seront pas chargées au moment du chargement de la page. C'est un chargement différé, qui ne se fait qu'au moment ou le client à besoin de voir l'image. Ceci permet de ne pas augmenter le poids de la page et donc de ne pas ralentir le chargement de la page alors que le contenu sera mis en valeur et les images mieux référencées. Ce qui contribue à améliorer le référencement sur les moteurs de recherche tel que Google.
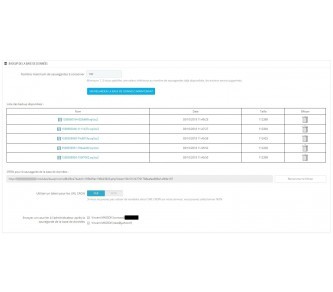
Comme vous pouvez le voir sur cette capture d'écran, le chargement des images ne se fait que lors du scroll vertical :

Changelog:
1.0.0
First version
1.1.0
add CMS pages
1.2.0
full compatibility with 1.7
1.3.0
add lazy load
1.3.1
update of code CSS default
1.3.2
optimization responsive
14 autres produits dans la même catégorie
Panier flottant
Boostez vos ventes avec notre module "Sticky Add to Cart" pour Prestashop : un bouton "Ajouter au panier" toujours visible pour une expérience d'achat fluide et une augmentation immédiate de vos conversions.
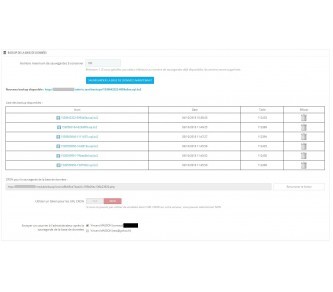
Backup SQL (manuel/CRON/mail)
Ce module vous permet de faire des sauvegardes SQL très facilement depuis le back office, mais aussi par tache CRON avec envoi d'une copie de la base de données (fichier .sql.bz2) par mail aux administrateurs de votre choix
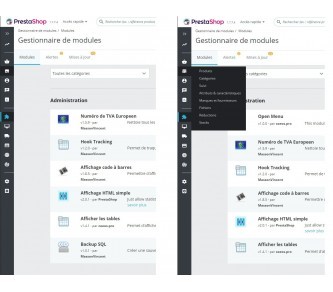
Ouverture des sous-menus au survol
Sur les dernières versions de PrestaShop l'ouverture au survol des sous-menus a été supprimé, remettez-le gratuitement avec ce module.download
Nouvelle Règle de TVA - Brexit (+comptabilité)
Ce module 2 en 1 s'occupe de gérer les nouvelles de taxes suites au Brexit avec le Royaume unis (Irlande du nord, et grande bretagne)Mais comporte aussi une partie comptable complète qui permet d'avoir les rapports comptables avec tous les détails sur toutes les factures.
Intercepter les mails
Lisez les mails envoyés (même en local), identifiez les templates et personnalisez vos mails très facilement.
Zones de livraisons et codes postaux
Ce module permet de "découper" un pays en nouvelles zones (régions, départements, codes postaux...) afin d'attribuer pour chaque zone un transporteur spécifique (ou plusieurs) avec un tarif spécifique.
Images et miniatures: Compression et reSmush
Gérez facilement vos images produits, catégories, fabricants, fournisseurs et boutiques avec ce gestionnaire d'images. Il vous permettra d'éviter de stocker des images inutiles, indique si il manque des images et régénère les images très rapidement, avec ou sans bordure blanches.
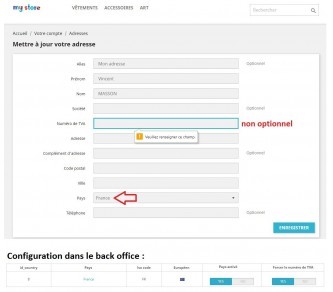
Forcer le numéro de TVA en fonction du pays
Ce module permet de forcer le client à enregistrer son numéro de TVA selon le pays, vous pouvez donc imposer les étrangers à votre pays à enregistrer leur numéro de TVA.
Connexion au compte client sans mot de passe
Ce module vous permet de vous connecter au compte client très facilement sans lui demander son mot de passe. La connexion peut se faire depuis le back office, mais aussi depuis le front office.
Changement de transporteur
Ce module permet de changer depuis le back office le transporteur et de modifier le coût de la livraison.
Securisez votre boutique!
Votre boutique a couté des milliers d'euros, elle est votre gagne pain, alors protégez la ! évitez toutes failles, spams, injections SQL/XSS, faites des backup de la base de données et des principaux fichiers et surveillez les attaques potentielles
numéro de TVA
Facturez HT les clients professionnels étrangers qui ont un numéro de TVA valide sur VIES après vérification des numéros de TVA évitant les arnaques à la TVA et les erreurs de clients.
Images Miniatures
Améliorez le rendu de présentation des produits en remplaçant les carrés de couleurs des attributs par des miniatures.
Cacher les prix facilement
Ce module permet de cacher les prix des produits de certaines catégories à certains groupes de clients mais aussi d'inciter les visiteurs à s'inscrire ou à se connecter avec des messages personnalisés.