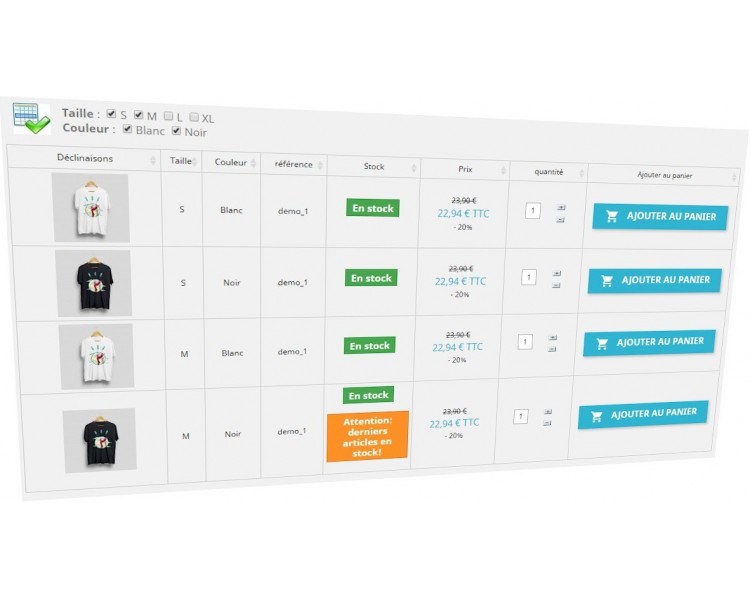
Lista de declinaciones
En stock
Mostrar la lista de las variaciones en las diferentes páginas para hacer más visible la riqueza de sus productos por el número de variaciones con la lista de atributos, la imagen de cada declinación, un enlace directo a la declinación y especialmente un botón para añadir la declinación directamente en la canasta!
Presentación
Interés del módulo para sus clientes
Si tiene para un producto 2 atributos con 4 valores para el primero y 5 para el segundo, eso hace 20 combinaciones para este producto. Si un cliente quiere ver precios, disponibilidad, o si una combinación está en oferta, normalmente tiene que mirar combinación por variación, es muy larga, realmente tediosa, y a los clientes no les gusta eso, terminan saliendo antes de haber mirado. en todas las combinaciones ... Con mi módulo el cliente ve inmediatamente estas 20 combinaciones, si están disponibles y si algunas están en promoción con el descuento realizado, el cliente simplemente hace clic en el botón "Agregar al carrito", no pudo sea más simple.
Interés del módulo para ti y tu tienda
Las ventas ! Después de todo, está negociando para vender, no para ocupar su tiempo libre.
El renderizado profesional y personalizable con las múltiples opciones en la configuración del módulo y la incorporación de CSS para los más competentes le dará una apariencia verdaderamente profesional a su tienda y hará que sus clientes se sientan cómodos.
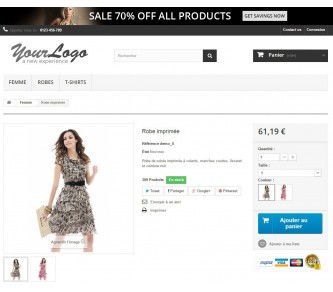
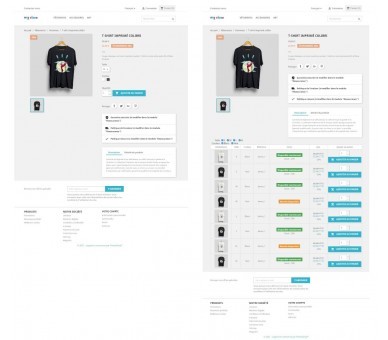
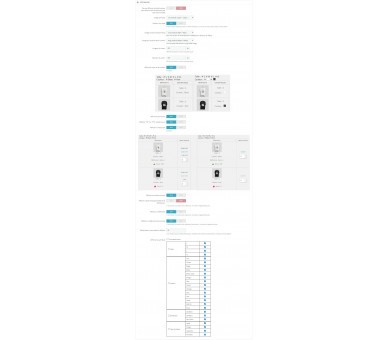
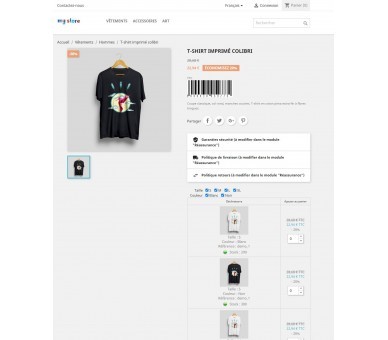
Representación clásica del módulo que muestra la lista de combinaciones.
Este módulo le permite mostrar sus combinaciones en forma de tabla en la parte inferior de la página al nivel de la descripción larga.

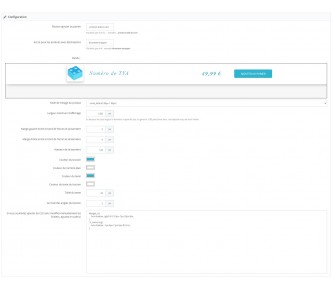
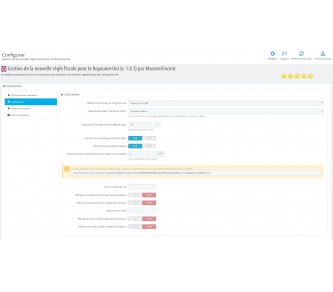
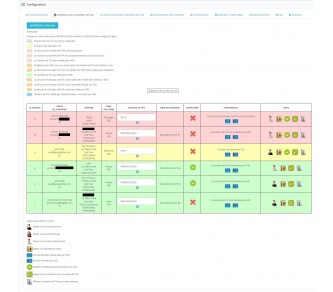
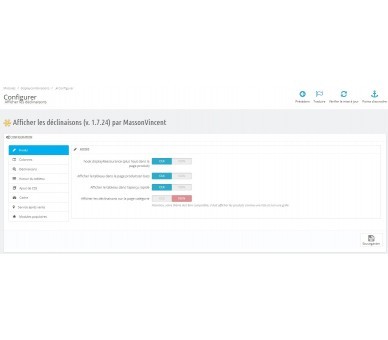
Configuración del módulo
Ganchos: área de visualización de la mesa
Puede optar por mostrar la tabla en diferentes lugares:

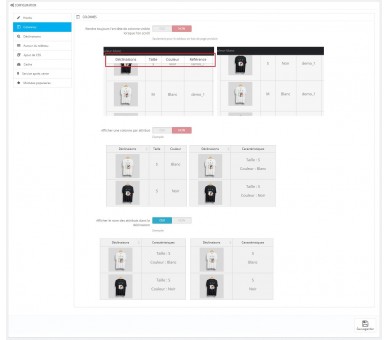
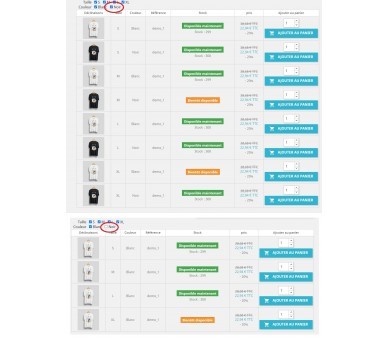
Columnas: visualización del encabezado y atributos
Para la visualización de la tabla, ciertas opciones en la pestaña "Columnas" como la visualización constante de encabezados (opción "adhesiva") o la agrupación de columnas de atributos

Variaciones (o filas de la tabla)
La pestaña de combinaciones le permitirá personalizar la visualización de la tabla:
tamaño de imagen de la variación de forma predeterminada y en modo de respuesta (para tabletas y teléfonos inteligentes)
pantalla de color o nombre de color
precio, descuento, precio anterior (precio tachado: precio sin descuento)
columnas de stock, referencias, referencia de proveedor
si la tabla es demasiado larga (demasiadas combinaciones), puede optar por mostrar ciertos valores de atributo, obviamente, los que no están marcados seguirán siendo visibles para sus clientes al verificar los valores de atributo para mostrar

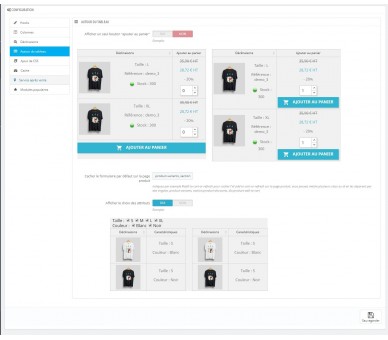
Alrededor de la mesa: configuración del entorno de la mesa en cuanto a las combinaciones
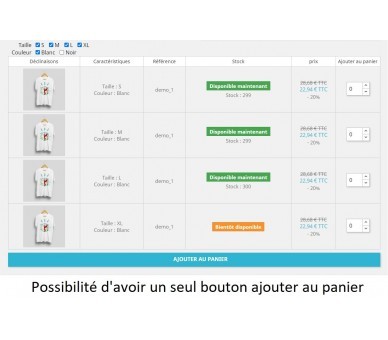
La pestaña alrededor de la tabla le permite personalizar parámetros que no están necesariamente en las columnas o combinaciones, como la visualización de un solo botón "agregar al carrito" o de un botón por combinación, la elección de atributos, pero también una opción que permite ocultar el formulario predeterminado más arriba en la página (el formulario no está oculto para los productos que no tienen combinaciones)

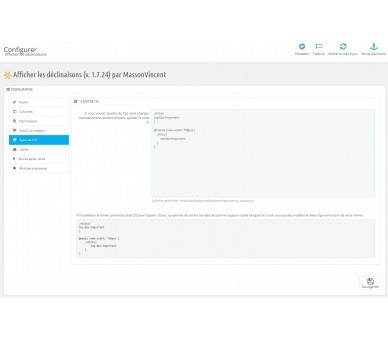
Agregar CSS o cómo personalizar la representación visual de la tabla para adaptarla al tema de su tienda
Para personalizar aún más el módulo, puede agregar el código CSS de su elección, lo que le permite tener un color de texto específico. De forma predeterminada, el código CSS contiene el código para la opción "adhesiva" (consulte la pestaña "Columnas" más arriba). ¿Por qué poner aquí el código CSS para la opción adhesiva? El encabezado es visible a una distancia de la parte superior de la pantalla, dependiendo de su tema, este valor puede cambiar y, por lo tanto, puede cambiar el valor de esta distancia.

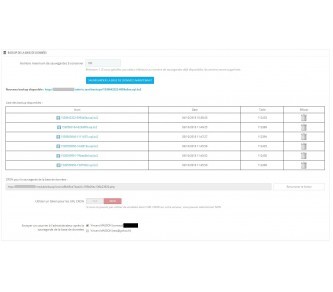
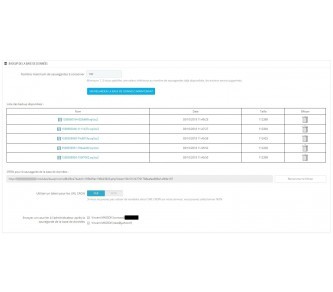
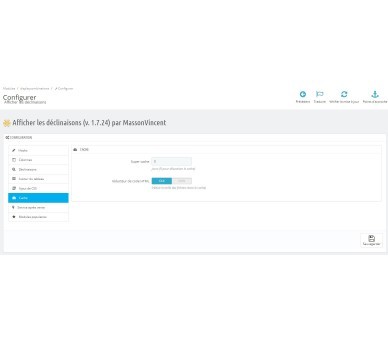
Tablas de almacenamiento en caché
¿De qué sirve mostrar una tabla "grande" si ralentiza tu tienda y te penaliza (a Google no le gustan los sitios lentos en absoluto), por lo que un sistema de caché está disponible e incluso te permite minificar (reducir) el código HTML? para hacerlo menos pesado:


Ejemplos de diferentes representaciones
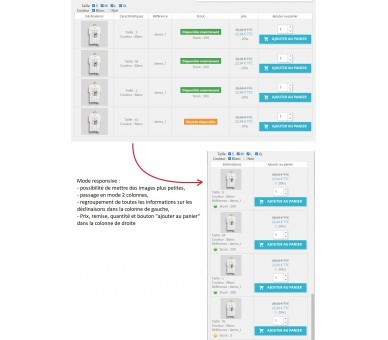
Representado con la visualización de la tabla en la parte superior de la página, ya que el ancho es limitado, la tabla se muestra en 2 columnas, pero toda la información está presente.

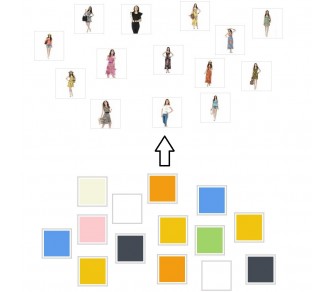
Tus clientes pueden elegir los atributos que les interesan para encontrar la combinación adecuada muy rápidamente:

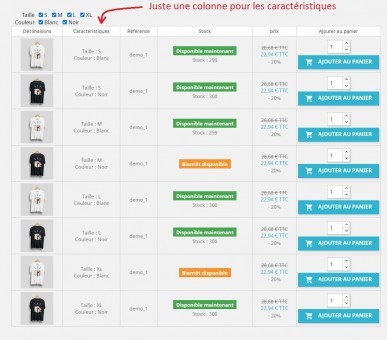
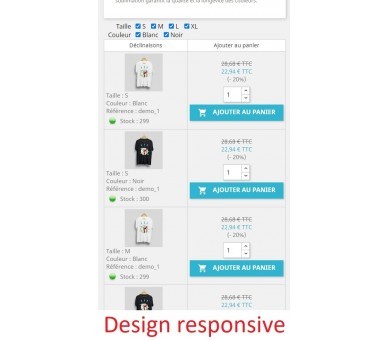
Ejemplo de renderizado con los atributos agrupados en una sola columna, puede optar por mostrar o no el nombre de los atributos (Tamaño y color en este ejemplo), también puede optar por mostrar el nombre del color (blanco, negro) o un cuadrado que contiene este color.

Ejemplo de renderizado con un solo botón "Añadir al carrito"

Tablero receptivo
La mesa responde (se ajusta automáticamente al tamaño de la pantalla del terminal utilizado), si sus clientes visitan su tienda en su teléfono inteligente o tableta, la mesa será utilizable y aún podrán realizar pedidos fácilmente.

Detalles de los cambios en el tablero cuando el tablero responde

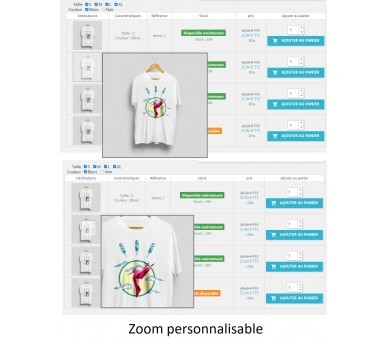
Zoom al pasar el cursor sobre las imágenes
Representación diferente según las opciones de zoom de la imagen

La opción "Lazy Load" está disponible desde la versión 1.7.25, esta opción te permite diferir la carga de imágenes siempre y cuando no sea necesario mostrarlas, esto te permite aligerar tus páginas (en número de solicitudes a tu servidor y por lo tanto en kilobytes ver megabytes) y aumentar la velocidad de carga.
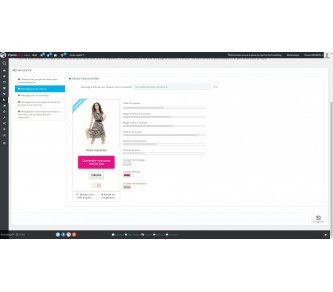
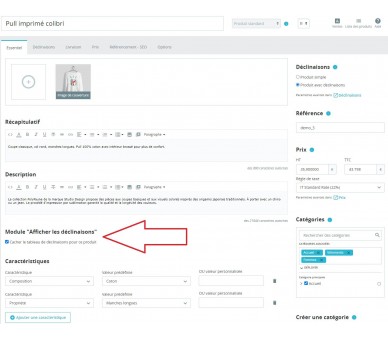
Posibilidad de no mostrar la tabla de un producto.
Ahora es posible no mostrar la tabla de variaciones de un producto determinado. Simplemente marque la casilla "Ocultar la tabla de variaciones para este producto" que se encuentra en la primera pestaña de la página del producto en la oficina administrativa. De forma predeterminada, esta casilla no está marcada, por lo que la tabla está visible.

Changelog (2012) :
1.0.0
First version
1.4.0
Possibility to add the function "display combinations" everywhere
1.5.0
for prestashop 1.5, function smarty "display_combinations" become function "d_combinations"
1.5.1
add the list on product page and possiblity to choicy the quantity for the customers
1.5.2
correction bug in query SQL and javascript (minimal_quantity)
1.5.3
correction bug when product have "no-tax"
1.5.4
compatibility with module blocklayered and displaying a square instead of the image
1.5.5
add buttons + and -, correct little bug for installation in the file product-list.tpl
1.5.6
correction bug with blocklayered
1.5.7
list in ajax and little optimisations
1.5.8
correction bug
1.5.9
optimisations (image default if no img for attribute)and add reduction and price stripped in the back office
1.5.9.1
Correction bug (image not displayed if attribute have not color)
1.5.9.2
i forget a {debug} in the file display_combinations.tpl - sorry
1.5.9.3
Possiblity to choose ajax or not on the page category, correction bug with blocklayered
1.5.9.4
debug url product when ajax selected
1.5.9.5
debug : when _PS_VERSION_ < 1.5.5 and ajax not selected the file tpl is not load correctly
1.5.9.6
debug display price with specific_price_output
1.5.9.7
display message if the image size is > 200px in the BO, add the animation image product in the page category, change the src of the image in BO (if the combination's name contain "%" for example)
1.6 -
version for prestashop 1.6 - valide for https://validator.prestashop.com
1.6.1
correction for controller (like search), modification of the function updateConfigFile(), the file js/displaycombinations_categories.js and url of the file tpl for 1.5.x
1.6.2
debug for compatibility with prestashop 1.5.x
1.6.3
little debug when smartcache is disable on product-list.tpl
1.6.4
add selector function
1.6.5
debug SQL (problem quantity in multishop) and function zoom and function for hide the list of attributes
1.6.6
add column unit price, add column message stock and warning, add background-color for 1 line on 2, change the gestion of stock
1.6.7
code cleaning, add function for sorting out combinations
1.6.8
debug problem with module blocklayered, optimisations responsive
1.6.9
debug with the sort, optimisations responsive : add size of image for responsive (0-768px)
1.6.10
compatibility with blockcart "no-ajax"
1.6.11
update mode list/grid, compatibility with blockcart without ajax
1.6.12
add column reference, display attribute name before the attribute, possibility to display one attribute by column
1.6.12.3
debug template in mode responsive and with certain configuration of the module
1.6.12.4
compatibility CHF and order, possibility to have a display like smartphone with table_declinaisons_mini (see that in tpl), delete the "function square in color".
1.6.12.5
(=1.6.13) - minor modifications, modification config by default for installation
1.6.14
option for have one button "add to cart" by table
1.6.15
debug problem with $product->show_price and $product->available_for_order possibility to choice the number maximum of coimbinations to display, with the choice of attributes
1.6.16
compatibility with the module "hide prices easily"
1.7.0
version for prestashop 1.6 and 1.7
1.7.1
version for prestashop 1.6 and 1.7
1.7.2
change request SQL for the image combination
1.7.3
correction with the sort of public_name
1.7.4
add column supplier reference
1.7.5
change image of combination
1.7.6
correction mode catalog on 1.6
1.7.7
correction sort of combinations, display on categories page and quick view
1.7.8
minor updates
1.7.9
add date available for each combination
1.7.10
minor updates
1.7.11
minor updates for prestashop 1.7, add option for hide combinations non-commandable
1.7.12
change code for the button when stock is desable
1.7.13
option for change price when the quantity change
1.7.14
option for add tawith or without tax after price
1.7.15
little debug with prices without taxes
1.7.16
add hook
1.7.17
only for prestashop 1.7, update, optimizations, "HFD = help for debug (and customization)" for use this function add "&pro=1" in the url of the configuration of the module in the BO and save your IP in the tab "your IP"
1.7.18
add CSS directly in the configuration of the module
1.7.19
correction when the number of attributes and relatively numerous on prestashop 1.7
1.7.20
add hook displayProductAdditionalInf for display the table on quick overview and correction of the personnalized message if stock=0
1.7.21
correction for img of attributs when there is no color
1.7.22
correction if attributs missing compared to others combinations
1.7.23
add option of sticky for the header of table
1.7.24
correction show_price
1.7.25
add lazy load on images and update the function add to cart "one button"
1.7.26
compatibility prestashop 1.7.8
1.7.27
debug for the option "one button"
1.8.1
compatibility Prestashop 8.x
1.8.2
correction display crossed out price and discount when changing quantities
1.8.3
add option for display eco participation
1.8.4
debug on installation
1.8.5
correction about ecotax
1.8.6
added a checkbox on the product configuration page to be able to hide the table in the front office
1.8.7
only for the validator
15 other products in the same category
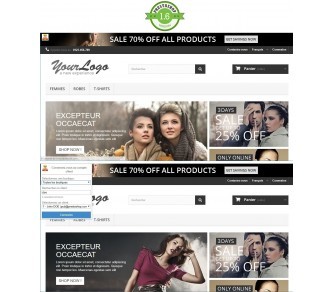
Cesta flotante
Aumente sus ventas con nuestro módulo "Sticky Add to Cart" para Prestashop: un botón "Agregar al carrito" siempre visible para una experiencia de compra fluida y un aumento inmediato de sus conversiones.
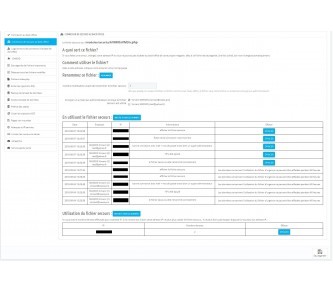
Copia de seguridad SQL (manual/CRON/correo)
Este módulo le permite realizar copias de seguridad SQL muy fácilmente desde el back office, pero también mediante tarea CRON con el envío de una copia de la base de datos (archivo .sql.bz2) por correo electrónico a los administradores de su elección.
Apertura de submenús al pasar el mouse
En las últimas versiones de PrestaShop, se ha eliminado el desplazamiento sobre los submenús, vuelva a colocarlo gratis con este módulo. download
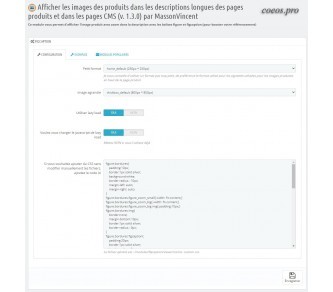
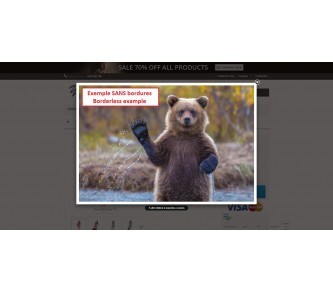
Imágenes de productos en descripciones
Este módulo permite mejorar el SEO en Google enriqueciendo el contenido de la descripción gracias a las etiquetas figure y figcaption. También mejora el renderizado al hacer zoom en la imagen y la personalización específica posible para cada imagen.
Nueva regla de IVA - Brexit (+ contabilidad)
Este módulo 2 en 1 trata sobre la gestión de las noticias fiscales posteriores al Brexit con el Reino Unido (Irlanda del Norte y Gran Bretaña).Pero también incluye una parte contable completa que permite tener los informes contables con todos los detalles de todas las facturas.
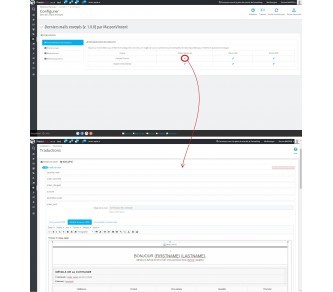
Interceptar correos electrónicos
Lea los correos electrónicos enviados (incluso localmente), identifique plantillas y personalice sus correos electrónicos con mucha facilidad.
Zonas de entrega y códigos postales
Este módulo permite "dividir" un país en nuevas zonas (regiones, departamentos, códigos postales ...) para asignar a cada zona un transportista específico (o varios) con una tarifa específica.
Imágenes y miniaturas: Compresión y reSmush
Administre fácilmente sus imágenes de productos, categorías, fabricantes, proveedores y tiendas con este administrador de imágenes. Te permitirá evitar almacenar imágenes innecesarias, indica si faltan imágenes y las regenera muy rápidamente
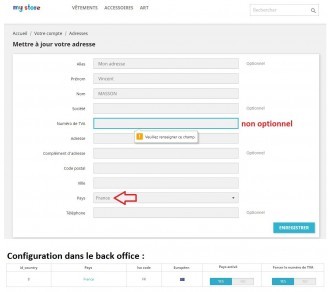
Forzar el número de IVA según el país
Este módulo le permite obligar al cliente a registrar su número de IVA según el país, por lo que puede obligar a los extranjeros en su país a registrar su número de IVA.
Inicie sesión en la cuenta de cliente sin...
Este módulo le permite conectarse a la cuenta del cliente muy fácilmente sin pedir su contraseña. La conexión se puede realizar desde el back office, pero también desde el front office.
Cambio de transportista
Este módulo le permite cambiar el transportista desde el back office y modificar el costo de envío.
CIF
Facturar libres de impuestos a clientes comerciales extranjeros que tengan un número de IVA válido en VIES después de verificar los números de IVA para evitar estafas de IVA y errores de los clientes.
Miniaturas de imágenes
Mejorar la prestación de la presentación de los productos mediante la sustitución de los cuadrados de colores de los atributos de las miniaturas.
Ocultar fácilmente los precios
Este módulo permite ocultar precios de los productos de algunas categorías para ciertos grupos de clientes, sino también animar a los visitantes a registrarse o para conectar con mensajes personalizados.