Imágenes de productos en descripciones
Este módulo permite mejorar el SEO en Google enriqueciendo el contenido de la descripción gracias a las etiquetas figure y figcaption. También mejora el renderizado al hacer zoom en la imagen y la personalización específica posible para cada imagen.
Objetivos del módulo
Mostrar una imagen "simple" ya es posible en la descripción de los productos, pero es apenas funcional, sin hacer zoom y no se hace nada para optimizar la referencia, ya sea en términos de etiquetas o carga diferida.
Mi módulo permite:
- Insertar etiquetas de figura y captación de figura en las descripciones de los productos y en las páginas de CMS
- mejorar el SEO insertando contenido personalizado de los campos title, alt y figcaption
- crear un zoom que permita ver en detalle las imágenes de los productos
- para hacer que el contenido sea fácilmente personalizable
- no sobrecargar la página y no ralentizar el tiempo de carga para sumar puntos con Google
Principio
Las etiquetas figure y figcaption no funcionan de forma nativa en PrestaShop, por lo que necesitas un módulo para poder incluirlas y mejorar el contenido de las descripciones.
Este módulo no solo muestra la imagen muy fácilmente para el usuario, sino que también incluye un zoom en la imagen. Los formatos de imagen se pueden seleccionar en la configuración del módulo. Para la imagen grande, incluso puede seleccionar el formato de imagen original (no modificado por PrestaShop).
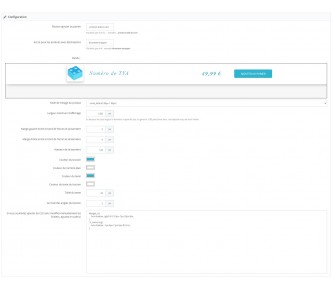
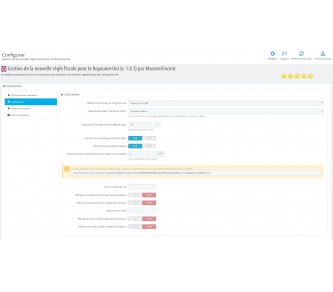
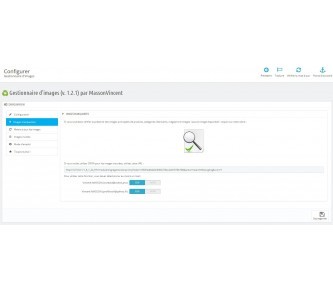
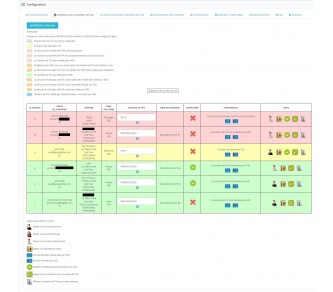
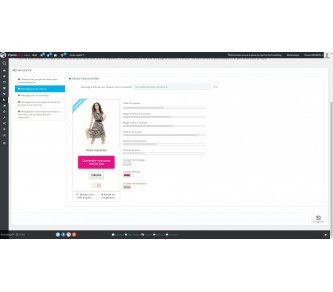
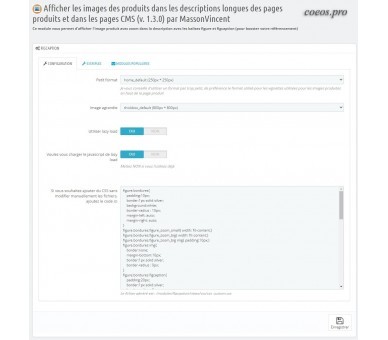
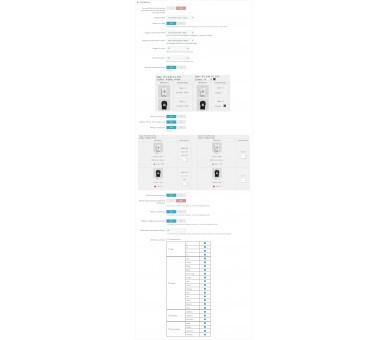
Configuración del módulo
La primera opción se relaciona con el formato de la imagen, las dimensiones en píxeles se indican entre paréntesis.
Luego puedes elegir el tamaño de la imagen ampliada, incluso puedes elegir la imagen nativa que cargaste (en este caso no se indican las dimensiones en píxeles porque difieren para cada imagen).

Visualización del elemento <figure> con una imagen específica
El código para insertar debe comenzar y terminar con # # # y contener al menos la identificación de la imagen (de cualquier producto).
Ejemplo para mostrar la imagen cuyo image_id es 12:
## #12# ##

Zoom
Para mostrar la imagen grande, simplemente configure el tamaño de su elección para la imagen grande en el back office.
De forma predeterminada, Prestashop agrega bandas blancas en las imágenes, puede evitar esto con el módulo "administrador de imágenes en miniatura".
El mayor defecto en las imágenes del producto es el zoom, por defecto con PrestaShop toma la altura de la pantalla con un margen en la parte superior y el título y un margen en la parte inferior y el scroll es imposible, de repente si tienes una imagen en modo retrato que supera la altura de la pantalla, no puede visualizarse sin reducirse y por tanto el contenido se vuelve difícil de leer, o incluso ilegible. Este módulo te permite incluir la imagen en la descripción, haciéndose posible el scroll, la imagen no se limita a la altura de la pantalla, por lo que tienes una imagen visible y perfectamente legible.
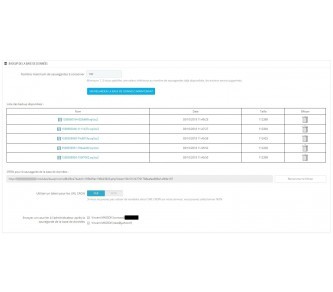
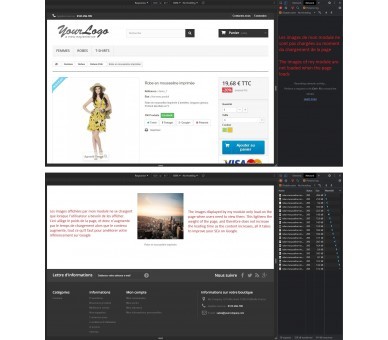
Ejemplo de una imagen de altura cuya visualización nativa es ilegible y no puede ser utilizada por PrestaShop:

Puede encontrar esta imagen en la página de descripción del módulo "lista de combinaciones".
Mejora del SEO mediante la información disponible y analizada por los motores de búsqueda.
Es posible indicar el título y el campo alternativo de la imagen, así como el título de la figura (leyenda de la figura) muy fácilmente:
###id_image¤title¤alt¤figcaption###
El código comienza y termina con # # # y encontramos entre estos 2 extremos:
- id_image
- contenido del campo de título
- contenido del campo alt
- contenido de la etiqueta figcaption
Si no da ninguna información para uno de estos parámetros (título, alt y figcaption), en lugar de dejar un elemento vacío, se indicará el nombre del producto (como en el primer ejemplo con # # # 12 # # # ). Para SEO es mejor que nada, pero podemos hacerlo mejor.
Ejemplo :
###12¤Pretty yellow dress¤Yellow dress¤yellow floral pattern###
El campo del título será Pretty yellow dress
El campo alternativo será Vestido amarillo.
Figcaption sera patrón floral amarillo
Personalizando el renderizado
Ahora que hemos visto cómo mostrar una imagen de producto y tener una mejor referencia al completar los campos importantes, podemos mejorar el renderizado para tener un renderizado más personalizado, este módulo también está hecho para complacer a sus clientes.
La representación de cada imagen (y de las etiquetas figure y figcaption) se puede personalizar muy fácilmente, solo indique el nombre de la clase en la quinta posición:
# # #id_image¤title¤alt¤figcaption¤class # # #
El nombre de la clase se atribuye a la etiqueta de la figura (lo que hace que sea más fácil personalizar el conjunto pero también el contenido: las etiquetas de imagen y figcaption).
Luego, todo lo que tiene que hacer es configurar la clase en la configuración del módulo. Puede tener una clase común para diferentes imágenes y al mismo tiempo tener clases específicas para cada imagen.
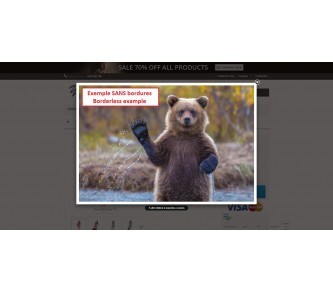
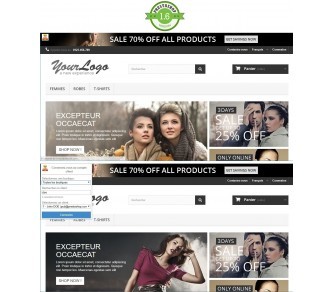
Ejemplo de renderizado con una clase:

La clase de bordes está configurada para mostrar un borde alrededor de la imagen, un borde alrededor de figcaption y un borde con esquinas redondeadas alrededor del conjunto.
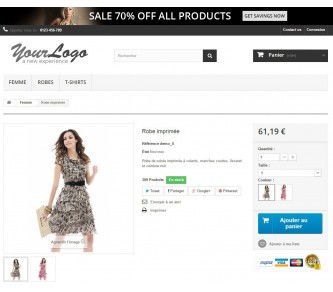
Ejemplo de renderizado con varias clases: si desea tener en 3 imágenes el mismo marco (bordes y márgenes entre los elementos) pero tener un color de fondo de la figcaption específico del producto:
Primera foto (con el vestido amarillo): # # # 123 vestido amarillo vestido amarillo vestido amarillo bordes amarillos # # #
Segunda foto (con el vestido azul): # # # 456 vestido azul vestido azul vestido azul bordes azules # # #
Tercera foto (con el vestido naranja): # # # 789 ¤ vestido naranja ¤ vestido naranja ¤ vestido naranja ¤ bordes naranjas # # #
Estas 3 imágenes estarán cada una en su respectiva etiqueta de figura que tendrá la clase "bordes", pero cada una tendrá una clase específica para determinar un color específico (clase amarilla, clase azul y clase naranja).
Puede multiplicar la clase sin límite y agregar, por ejemplo, "izquierda" o "derecha" si desea definir un código CSS para que las etiquetas aparezcan respectivamente a la izquierda y a la derecha:
###789¤robe orange¤robe orange¤robe orange¤bordures orange droite###
Para la imagen pequeña, la etiqueta aparece como clase figure_zoom_small, mientras que para la imagen ampliada, la etiqueta aparece como una clase figure_zoom_big. Por lo tanto, puede personalizar la imagen ampliada de una manera diferente a la imagen pequeña.
Para los perfeccionistas también es posible tener un renderizado muy específico, como una imagen redonda, por ejemplo, cuidado: dependiendo de los formatos de imagen (relación ancho / alto) este resultado no es necesariamente el más juicioso:

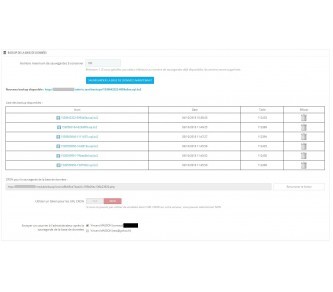
No disminuyas la velocidad y peses la página
¡Aumentar el tamaño de la descripción y los datos es bueno, no aumentar el peso de la página y el tiempo de carga es mejor!
El módulo incluye la opción "carga diferida" en las imágenes: no se cargarán cuando se cargue la página. Es una carga diferida, que solo se realiza cuando el cliente necesita ver la imagen. Esto permite no aumentar el peso de la página y por lo tanto no ralentizar la carga de la página mientras el contenido se resaltará y las imágenes se referenciarán mejor. Esto ayuda a mejorar el SEO en motores de búsqueda como Google.
Como puede ver en esta captura de pantalla, la carga de las imágenes solo se realiza durante el desplazamiento vertical:

Changelog:
1.0.0
First version
1.1.0
add CMS pages
1.2.0
full compatibility with 1.7
1.3.0
add lazy load
1.3.1
update of code CSS default
1.3.2
optimization responsive
14 other products in the same category
Cesta flotante
Aumente sus ventas con nuestro módulo "Sticky Add to Cart" para Prestashop: un botón "Agregar al carrito" siempre visible para una experiencia de compra fluida y un aumento inmediato de sus conversiones.
Copia de seguridad SQL (manual/CRON/correo)
Este módulo le permite realizar copias de seguridad SQL muy fácilmente desde el back office, pero también mediante tarea CRON con el envío de una copia de la base de datos (archivo .sql.bz2) por correo electrónico a los administradores de su elección.
Apertura de submenús al pasar el mouse
En las últimas versiones de PrestaShop, se ha eliminado el desplazamiento sobre los submenús, vuelva a colocarlo gratis con este módulo. download
Nueva regla de IVA - Brexit (+ contabilidad)
Este módulo 2 en 1 trata sobre la gestión de las noticias fiscales posteriores al Brexit con el Reino Unido (Irlanda del Norte y Gran Bretaña).Pero también incluye una parte contable completa que permite tener los informes contables con todos los detalles de todas las facturas.
Interceptar correos electrónicos
Lea los correos electrónicos enviados (incluso localmente), identifique plantillas y personalice sus correos electrónicos con mucha facilidad.
Zonas de entrega y códigos postales
Este módulo permite "dividir" un país en nuevas zonas (regiones, departamentos, códigos postales ...) para asignar a cada zona un transportista específico (o varios) con una tarifa específica.
Imágenes y miniaturas: Compresión y reSmush
Administre fácilmente sus imágenes de productos, categorías, fabricantes, proveedores y tiendas con este administrador de imágenes. Te permitirá evitar almacenar imágenes innecesarias, indica si faltan imágenes y las regenera muy rápidamente
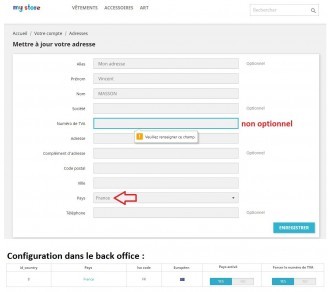
Forzar el número de IVA según el país
Este módulo le permite obligar al cliente a registrar su número de IVA según el país, por lo que puede obligar a los extranjeros en su país a registrar su número de IVA.
Inicie sesión en la cuenta de cliente sin...
Este módulo le permite conectarse a la cuenta del cliente muy fácilmente sin pedir su contraseña. La conexión se puede realizar desde el back office, pero también desde el front office.
Cambio de transportista
Este módulo le permite cambiar el transportista desde el back office y modificar el costo de envío.
CIF
Facturar libres de impuestos a clientes comerciales extranjeros que tengan un número de IVA válido en VIES después de verificar los números de IVA para evitar estafas de IVA y errores de los clientes.
Miniaturas de imágenes
Mejorar la prestación de la presentación de los productos mediante la sustitución de los cuadrados de colores de los atributos de las miniaturas.
Ocultar fácilmente los precios
Este módulo permite ocultar precios de los productos de algunas categorías para ciertos grupos de clientes, sino también animar a los visitantes a registrarse o para conectar con mensajes personalizados.