Produktbilder in Beschreibungen
Dieses Modul ermöglicht es dem Benutzer, auf die Google-Referenz zu verweisen, um den Inhalt der Beschreibung Grace aux balises figure und figcaption anzureichern. Il améliore bietet Ihnen auch einen Zoom auf das Bild und eine spezifische Personalisierung des Bildes.
Dieses Modul ermöglicht es, SEO bei Google zu verbessern, indem der Inhalt der Beschreibung dank der Tags figure und figcaption angereichert wird. Es verbessert auch das Rendering, indem es in das Bild hineinzoomt und für jedes Bild eine spezifische Anpassung möglich ist.
Modulziele
Die Anzeige eines "einfachen" Bildes ist bereits in der Beschreibung der Produkte möglich, jedoch kaum funktionsfähig, ohne Zoomen und es wird nichts unternommen, um die Referenzierung zu optimieren, sei es in Bezug auf Tags oder Lazy Loading.
Mein Modul ermöglicht:
- fügen Sie Figuren- und Bildunterschriften-Tags in Produktbeschreibungen und in CMS-Seiten ein
- Verbessern Sie die SEO, indem Sie personalisierte Inhalte aus den Feldern title, alt und figcaption einfügen
- um einen Zoom zu erstellen, der es ermöglicht, die Bilder der Produkte im Detail zu sehen
- um den Inhalt leicht anpassbar zu machen
- die Seite nicht zu beschweren und die Ladezeit nicht zu verlangsamen, um bei Google zu punkten
Prinzip
Die Tags figure und figcaption funktionieren in PrestaShop nicht nativ, daher benötigen Sie ein Modul, um sie einbinden und den Inhalt der Beschreibungen verbessern zu können.
Dieses Modul zeigt dem Benutzer nicht nur das Bild sehr einfach an, es beinhaltet auch einen Zoom auf das Bild. Bildformate können in der Modulkonfiguration ausgewählt werden. Für das große Bild können Sie sogar das Originalbildformat auswählen (nicht von PrestaShop geändert).
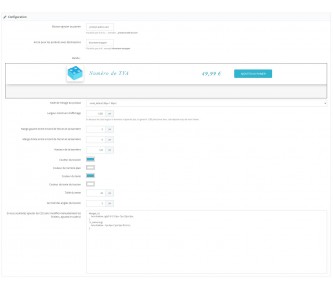
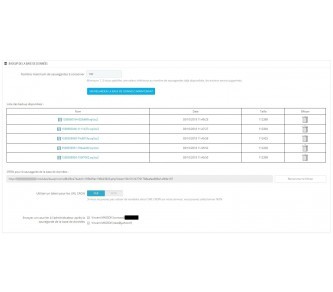
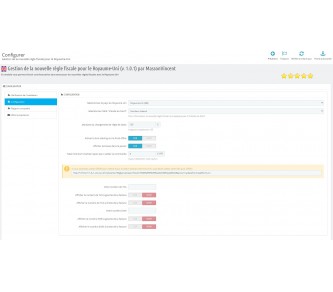
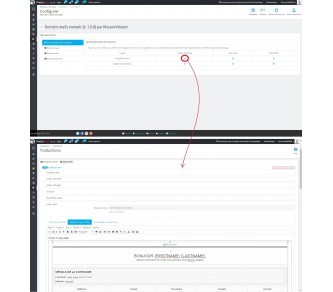
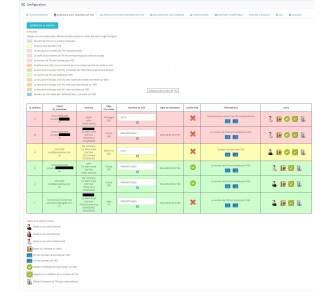
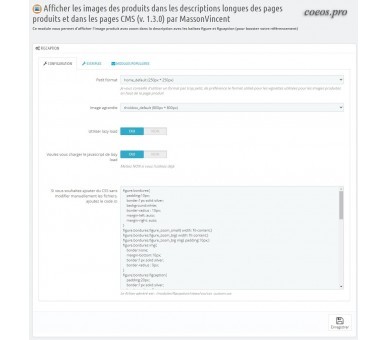
Modulkonfiguration
Die erste Wahl bezieht sich auf das Format des Bildes, die Abmessungen in Pixel sind in Klammern angegeben.
Dann können Sie die Größe des gezoomten Bildes wählen, Sie können sogar das von Ihnen geladene native Bild auswählen (in diesem Fall werden die Abmessungen in Pixel nicht angegeben, da sie sich für jedes Bild unterscheiden).

Anzeige des <figure>-Elements mit einem bestimmten Bild
Der einzufügende Code muss mit # # # beginnen und enden und mindestens die Bild-ID (jedes Produkts) enthalten.
Beispiel für die Anzeige des Bildes, dessen image_id 12 ist:
## #12# ##

Zoomen
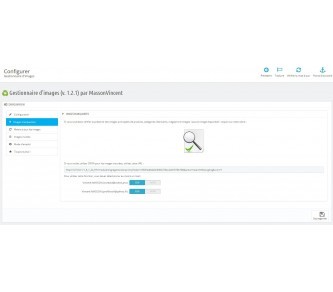
Um das Großbild anzuzeigen, konfigurieren Sie einfach die gewünschte Größe für das Großbild im Backoffice.
Standardmäßig fügt Prestashop weiße Streifen zu den Bildern hinzu, Sie können dies mit dem Modul "Miniaturbild-Manager" vermeiden.
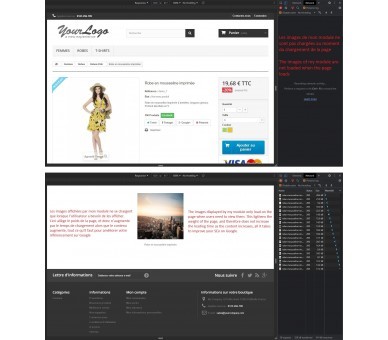
Der größte Fehler bei den Produktbildern ist der Zoom, standardmäßig nimmt PrestaShop die Höhe des Bildschirms mit einem Rand oben und dem Titel und einem Rand unten an und das Scrollen ist plötzlich unmöglich, wenn Sie mit einem Bild in Hochformat, das die Bildschirmhöhe überschreitet, kann es nicht ohne Verkleinerung angezeigt werden und der Inhalt wird daher schwer zu lesen oder sogar unleserlich. Dieses Modul ermöglicht es Ihnen, das Bild in die Beschreibung aufzunehmen, das Scrollen wird möglich, das Bild ist nicht auf die Höhe des Bildschirms beschränkt, so dass Sie ein sichtbares und perfekt lesbares Bild haben.
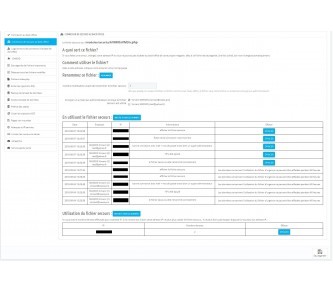
Beispiel für ein Höhenbild, dessen native Anzeige nicht lesbar ist und von PrestaShop nicht verwendet werden kann:

Dieses Bild finden Sie auf der Beschreibungsseite des Moduls "Kombinationsliste".
Verbesserung der SEO durch verfügbare und von Suchmaschinen geprüfte Informationen
Es ist sehr einfach möglich, den Titel und das Alt-Feld des Bildes sowie die Bildunterschrift (Legende der Abbildung) anzugeben:
###id_image¤title¤alt¤figcaption###
Der Code beginnt und endet mit # # # und wir finden zwischen diesen beiden Enden:
- id_image
- Inhalt des Titelfeldes
- Inhalt des Alt-Feldes
- Inhalt des figcaption-Tags
Wenn Sie für einen dieser Parameter (title, alt und figcaption) keine Angaben machen, wird statt eines leeren Elements der Name des Produkts angezeigt (wie im ersten Beispiel mit # # # 12 # # # ). Für SEO ist es besser als nichts, aber wir können es besser machen.
Beispiel :
###12¤Pretty yellow dress¤Yellow dress¤yellow floral pattern###
Das Titelfeld wird hübsches gelbes Kleid sein
Das Alt-Feld ist Gelbes Kleid
Bildunterschrift sera gelbes Blumenmuster
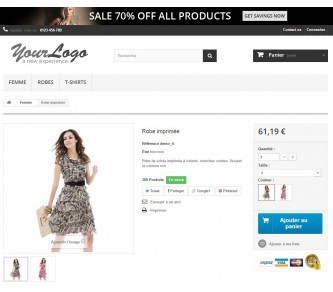
Anpassen des Renderings
Nachdem wir nun gesehen haben, wie ein Produktbild angezeigt und durch das Ausfüllen der wichtigen Felder eine bessere Referenzierung erzielt wird, können wir das Rendering verbessern, um ein personalisierteres Rendering zu erzielen. Dieses Modul wurde auch entwickelt, um Ihre Kunden zufrieden zu stellen.
Das Rendering jedes Bildes (und der Figuren- und Bildunterschrift-Tags) kann sehr einfach personalisiert werden, geben Sie einfach den Namen der Klasse an der 5. Stelle an:
# # # id_image¤title¤alt¤figcaption¤class # # #
Der Name der Klasse wird dem figure-Tag zugeordnet (was die Personalisierung des Ganzen, aber auch des Inhalts erleichtert: die image- und figcaption-Tags).
Anschließend müssen Sie nur noch die Klasse in der Modulkonfiguration konfigurieren. Sie können eine gemeinsame Klasse für verschiedene Bilder haben und gleichzeitig für jedes Bild spezifische Klassen haben.
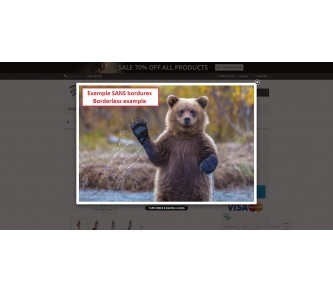
Beispiel für das Rendern mit einer Klasse:

Die borders-Klasse ist so eingestellt, dass sie einen Rahmen um das Bild, einen Rahmen um die Bildunterschrift und einen Rahmen mit abgerundeten Ecken um das Set herum anzeigt.
Beispiel für das Rendern mit mehreren Klassen: Wenn Sie auf 3 Bildern den gleichen Rahmen (Ränder und Ränder zwischen den Elementen) haben möchten, jedoch eine produktspezifische Hintergrundfarbe der Bildunterschrift haben:
Erstes Bild (mit dem gelben Kleid): # # # 123 gelbes Kleid gelbes Kleid gelbes Kleid gelbe Ränder # # #
Zweites Bild (mit dem blauen Kleid): # # # 456 blaues Kleid blaues Kleid blaues Kleid blaue Ränder # # #
Drittes Bild (mit dem orangefarbenen Kleid): # # # 789 ¤ orangefarbenes Kleid ¤ orangefarbenes Kleid ¤ orangefarbenes Kleid ¤ orangefarbene Bordüren # # #
Diese 3 Bilder befinden sich jeweils in ihrem jeweiligen Figuren-Tag, das die Klasse "Grenzen" hat, aber jedes hat eine bestimmte Klasse, um eine bestimmte Farbe zu bestimmen (gelbe Klasse, blaue Klasse und orange Klasse).
Sie können die Klasse unbegrenzt multiplizieren und zum Beispiel "links" oder "rechts" hinzufügen, wenn Sie einen CSS-Code definieren möchten, damit die Tags jeweils links und rechts erscheinen:
###789¤robe orange¤robe orange¤robe orange¤bordures orange droite###
Für das kleine Bild erscheint das Tag als Klasse figure_zoom_small, während für das gezoomte Bild das Tag als Klasse figure_zoom_big erscheint. Sie können das gezoomte Bild also anders als das kleine Bild anpassen.
Für Perfektionisten ist auch ein ganz bestimmtes Rendering möglich, wie zum Beispiel ein rundes Bild, Achtung: Je nach Bildformat (Breite/Höhe-Verhältnis) ist dieses Ergebnis nicht unbedingt das vernünftigste:

Verlangsamen und beschweren Sie die Seite nicht
Es ist gut, die Beschreibung und die Daten zu vergrößern, das Gewicht der Seite und die Ladezeit nicht zu erhöhen ist besser!
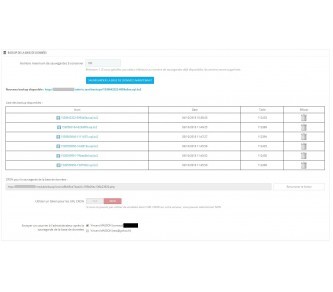
Das Modul enthält die Option "Lazy Load" für die Bilder: Sie werden beim Laden der Seite nicht geladen. Es handelt sich um ein verzögertes Laden, das nur durchgeführt wird, wenn der Kunde das Bild sehen muss. Dies ermöglicht es, das Gewicht der Seite nicht zu erhöhen und somit das Laden der Seite nicht zu verlangsamen, während der Inhalt hervorgehoben und die Bilder besser referenziert werden. Dies hilft, SEO in Suchmaschinen wie Google zu verbessern.
Wie Sie auf diesem Screenshot sehen können, erfolgt das Laden der Bilder nur während des vertikalen Scrollens:

Changelog:
1.0.0
First version
1.1.0
add CMS pages
1.2.0
full compatibility with 1.7
1.3.0
add lazy load
1.3.1
update of code CSS default
1.3.2
optimization responsive
14 other products in the same category
Schwimmender Korb
Steigern Sie Ihren Umsatz mit unserem „Sticky Add to Cart“-Modul für Prestashop: Eine immer sichtbare „In den Warenkorb“-Schaltfläche sorgt für ein reibungsloses Einkaufserlebnis und eine sofortige Steigerung Ihrer Conversions.
SQL-Backup (manuell/CRON/Mail)
Mit diesem Modul können Sie SQL-Backups ganz einfach vom Backoffice aus erstellen, aber auch per CRON-Aufgabe, indem Sie eine Kopie der Datenbank (.sql.bz2-Datei) per E-Mail an die Administratoren Ihrer Wahl senden
Öffnen von Untermenüs bei Hover
In den neuesten Versionen von PrestaShop wurde das Hover-Over-Untermenü entfernt. Stellen Sie es mit diesem Modul kostenlos zurück. download
Neue Mehrwertsteuerregel - Brexit (+...
Dieses 2-in-1-Modul befasst sich mit der Verwaltung der Steuernachrichten nach dem Brexit mit dem Vereinigten Königreich (Nordirland und Großbritannien).Enthält aber auch einen vollständigen Buchhaltungsteil, der es ermöglicht, die Buchhaltungsberichte mit allen Details auf allen Rechnungen zu haben.
E-Mails abfangen
Lesen Sie gesendete E-Mails (auch lokal), identifizieren Sie Vorlagen und personalisieren Sie Ihre E-Mails ganz einfach.
Lieferzonen und Postleitzahlen
Dieses Modul ermöglicht es, ein Land in neue Zonen (Regionen, Abteilungen, Postleitzahlen ...) zu "unterteilen", um für jede Zone einen bestimmten Beförderer (oder mehrere) mit einem bestimmten Tarif zuzuweisen.
Bilder und Miniaturansichten: Komprimierung...
Mit diesem Bildmanager können Sie Ihre Produktbilder, Kategorien, Hersteller, Lieferanten und Geschäfte ganz einfach verwalten. Auf diese Weise können Sie das Speichern unnötiger Bilder vermeiden, anzeigen, ob Bilder fehlen, und die Bilder sehr schnell neu generieren
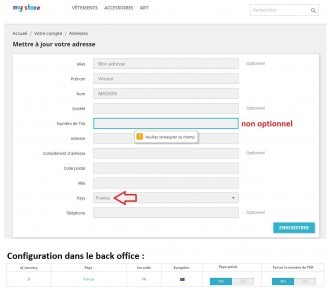
Erzwingen Sie die...
Mit diesem Modul können Sie den Kunden zwingen, seine Umsatzsteuer-Identifikationsnummer je nach Land zu registrieren, sodass Sie Ausländer in Ihrem Land dazu zwingen können, ihre Umsatzsteuer-Identifikationsnummer zu registrieren.
Melden Sie sich ohne Passwort beim...
Mit diesem Modul können Sie ganz einfach eine Verbindung zum Kundenkonto herstellen, ohne nach seinem Passwort zu fragen. Die Verbindung kann vom Backoffice, aber auch vom Frontoffice aus hergestellt werden.
Trägerwechsel
Mit diesem Modul können Sie den Spediteur vom Backoffice aus ändern und die Lieferkosten ändern.
Umsatzsteuer-Identifikationsnummer
Stellen Sie steuerfreie ausländische Geschäftskunden mit einer gültigen Umsatzsteuer-Identifikationsnummer auf VIES in Rechnung, nachdem Sie die Umsatzsteuer-Identifikationsnummern überprüft haben, um Mehrwertsteuerbetrug und Kundenfehler zu vermeiden.
Miniaturansichten der Bilder
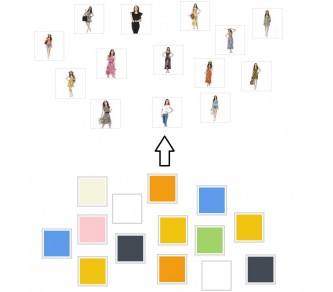
Verbessern Sie die Darstellung der Präsentation der Produkte durch Ersetzen der Quadrate der Farben der Attribute durch Miniaturansichten.
Ausblenden Preise leicht
Dieses Modul ermöglicht die Produktpreise von einigen Kategorien für bestimmte Kundengruppen zu verbergen, sondern auch die Besucher ermutigen, sich zu registrieren oder mit personalisierten Botschaften zu verbinden.